أفضل 9 بدائل Sketch2Code: تحويل الرسومات إلى شفرة HTML

في هذه المقالة، سنقوم بتسليط الضوء على بعض أفضل بدائل Sketch2Code ونقدم استعراضًا شاملاً لميزاتها وعيوبها المحتملة. سنقوم بتحليل الأداء والدقة وسهولة الاستخدام وتكاملها مع الذكاء الاصطناعي والأدوات الأخرى. كما سنتناول أيضاً تجارب المستخدمين وآراء المطورين في هذه البدائل لفهم كيفية تناسبها متطلبات مشاريعهم وأهدافهم الخاصة.
من خلال فحص هذه البدائل بعناية، سنساعد القراء على اختيار الأداة المناسبة التي تلبي احتياجاتهم في تحويل الرسومات إلى HTML بشكل فعال وفعال.
ما هو Sketch2Code؟
Sketch2Code أداة قوية للذكاء الاصطناعي من Microsoft يسمح للمطورين بتحويل التصميمات المرسومة يدويًا أو التصميمات السلكية إلى كود HTML وظيفي. التقط برنامج الويب الصور، ووضعها في نموذج الذكاء الاصطناعي المبني مسبقًا، ثم ترجمها إلى أكواد HTML.
استخدم التطبيق نموذجًا فريدًا من نوعه للرؤية الحاسوبية والتنبؤ بالكائنات، والذي تم تدريبه للتعرف على الكتابات المكتوبة بخط اليد المتعددة. قامت الخوارزميات بمطابقة الصور مع مكونات HTML المختلفة في قواعد بياناتها (مثل الصور الفوتوغرافية والأشكال والملصقات). لقد استخدموا خوارزميات التعرف على الكلمات لإنشاء نسخة مكررة أو مشابهة من الرسم.
أنشأ Sketch2Code مقتطفات HTML تمثل بشكل صحيح الأجزاء ذات الصلة من موقع الويب من خلال الجمع بين عناصر التصميم والمحتوى المحدث. بالنسبة لبعض العناصر، فإنه يعرض حجمها وموضعها على الصفحة. أشرفت خوارزميات الذكاء الاصطناعي على أنشطة Sketch2Code، والتي تضمنت تحميل الصورة النموذجية، وتحليل الرسومات، وعرضها في رموز HTML.
باستخدام Sketch2Code، يمكنك نسخ الرموز ولصقها في أي محرر نصوص واستخدامها بأي طريقة تريدها. وبدلاً من ذلك، يمكنك استخراج التعليمات البرمجية الخاصة بك إلى HTML وXAML ومنصات Windows العامة، أو تشغيلها على الويب، أو حتى نشرها على GitHub ليتمكن المطورون الآخرون من قراءتها وإعادة استخدامها.
كان Sketch2Code مصدرًا رائعًا لتصميم النماذج الأولية واختبارها، مما وفر لمطوري الواجهة الأمامية قدرًا كبيرًا من الوقت عند إنشاء صفحات الويب عن طريق إزالة الحاجة إلى كتابة تعليمات HTML البرمجية من البداية.
لقد ذهب كل شيء الآن. لكن لا داعي للقلق، فهناك بدائل Sketch2Code أخرى يمكنك استخدامها. لكن أولاً، دعونا نلقي نظرة سريعة على كيفية عمل Sketch2Code.
كيف يعمل Sketch2Code

يمكّن Sketch2Code المطورين من إنشاء إطارات سلكية ونماذج أولية بسرعة دون كتابة سطر واحد من التعليمات البرمجية. هذه هي الطريقة التي استخدم بها المطورون Sketch2Code:
1. قبل التحويل إلى كود HTML، كان على المطورين إنشاء نماذج بالحجم الطبيعي. وبهذا المعنى، فإن النموذج هو تمثيل مرسوم يدويًا لموقع الويب الخاص بك يسمح لك بتنظيم هيكله وتخطيطه. هنا مثال على نموذج بالحجم الطبيعي.

2. تم بعد ذلك وضع التصميم المرسوم يدويًا في برنامج Sketch2Code عبر الإنترنت. وبدلاً من ذلك، قد يمكّنك التطبيق من الانتقال إلى مجلد يحتوي على ملفاتك، والتي يمكنك بعد ذلك فتحها أو استيرادها إلى سير العمل الخاص بك. بالإضافة إلى ذلك، مكّن Sketch2Code المستخدمين من تصوير نماذجهم بالحجم الطبيعي.
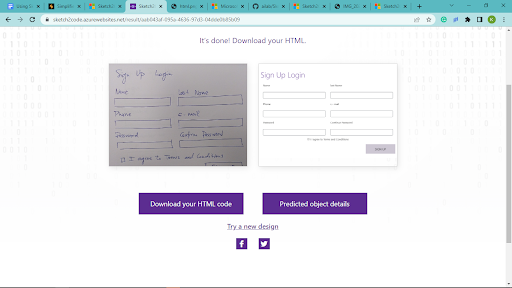
3. بعد تحميل الصورة، كان عليك الانتظار بضع ثوان لرؤية النتيجة. توضح الصورة أدناه المفهوم الأولي ومنتج HTML الأمامي جنبًا إلى جنب.

4. يمكنك بعد ذلك تنزيل رموز HTML واستخدامها في مشروعك، أو نشر الملفات على GitHub أو LinkedIn أو X (Twitter سابقًا).
أفضل بدائل Sketch2Code
لقد تم استخدام الذكاء الاصطناعي في كثير من الأحيان في السنوات الأخيرة للمساعدة في ترجمة الكلام والبيانات المرئية إلى لغة الويب HTML. يتم تشغيل روبوتات الدردشة المدعمة بالذكاء الاصطناعي مثل ChatGPT وGoogle Bard بواسطة معالجة اللغة الطبيعية (NLP)، وهي تقنية ناشئة يمكن استخدامها لتقييم طلبات المستخدم وإنتاج مخرجات التعليمات البرمجية ذات الصلة وتوصيات الترميز المفيدة.
مع إنفاق المزيد من الأموال على البرمجة اللغوية العصبية والتعلم الآلي، تم إنشاء عدد من بدائل Sketch2Code. أدناه، اخترنا بعضًا من أعظمها.
1. Studio AI

Studio أولى بدائل Sketch2Code هو برنامج مجاني لتصميم مواقع الويب يسمح لك بتطوير تصميمات واجهة المستخدم/تجربة المستخدم (UI/UX) من خلال وظيفة السحب والإفلات. صمم الواجهة الأمامية لموقع الويب الخاص بك، وسيقوم البرنامج بإنتاج أكواد HTML وCSS اللازمة. ومع ذلك، لم يتم طرح Studio AI للجمهور بعد. لتجربة ميزاته الأساسية، يجب عليك أولاً الانضمام إلى قائمة الانتظار.
مميزات:
- نظام إدارة المحتوى سهل الاستخدام
- واجهة محرر بسيطة وسهلة الاستخدام
- القدرة على إضافة خصائص ديناميكية لمكونات واجهة المستخدم
- وظيفة تحليلية متكاملة
- يدعم تكامل تطبيقات الطرف الثالث
- الاقتراحات والتوصيات التي تم إنشاؤها بواسطة الذكاء الاصطناعي
- القدرة على تطبيق النصوص والألوان والموضوعات التي تم إنشاؤها بواسطة الذكاء الاصطناعي على مشروعك
التسعير:
- خطة مجانية للأبد ولكن بميزات محدودة
- خطة البداية بمبلغ 14 دولارًا شهريًا
- خطة CMS مقابل 32 دولارًا شهريًا
- خطة عمل مقابل 56 دولارًا شهريًا
2. Bubble

Bubble عبارة عن أداة سحب وإفلات عبر الإنترنت تتيح لك إنشاء نماذج أولية لمواقع الويب دون كتابة سطر واحد من التعليمات البرمجية. تتضمن الأداة البديلة لتتطبيق Sketch2Code مجموعة متنوعة من مكونات التصميم والأدوات والمكونات الإضافية للمساعدة في عملية التصميم.
تقوم Bubble بإنشاء كود الواجهة الخلفية لكل جزء تضيفه إلى موقع الويب الخاص بك أثناء إنشائه. ونتيجة لذلك، فإنه يعمل على تبسيط وتسريع عملية بناء موقع الويب، مما يجعله في متناول المبرمجين وغير المبرمجين على حد سواء.
مميزات:
- أنشئ تطبيقات متعددة المنصات بدون تعليمات برمجية
- يقدم مكتبة شاملة من الرموز والعناصر المرئية الديناميكية الأخرى
- يعرض تصميمك بأكواد HTML وCSS
- أدوات متكاملة لتحسين البريد الإلكتروني ومحركات البحث (SEO).
- يتولى مسؤوليات نشر موقعك واستضافته
- يتيح لك اختبار استجابة الموقع باستخدام أحجام مختلفة للشاشة
- يتيح لك ربط تطبيقات Bubble الخاصة بك بـ ChatGPT وGPT-3 وWhisper وDall-E 2
- يوفر أداة موصل API التي تسمح لك بتخصيص المطالبات الخاصة بك لإرسالها إلى OpenAI API
- يدعم مكونات الذكاء الاصطناعي المجتمعية الإضافية لإنشاء النصوص والصور والكلام
التسعير:
- خطة مجانية بميزات محدودة
- خطة البداية بمبلغ 32 دولارًا شهريًا
- خطة النمو بمبلغ 134 دولارًا شهريًا
- خطة الفريق مقابل 399 دولارًا شهريًا
- خطة المؤسسة متاحة لعرض أسعار مخصص
3. Screenshot2Code

Screenshot2Code هي أداة تقنية تهدف إلى تحويل الصور الملتقطة لواجهات المستخدم إلى رموز واجهة برمجية قابلة للتفاعل. تعتمد هذه الأداة على تقنيات التعلم الآلي والذكاء الاصطناعي لتحليل الصور وتحويلها إلى شفرة HTML و CSS قابلة للاستخدام في تطوير الويب.
يتم تشغيله بواسطة GPT-Vision API، وهي تقنية الذكاء الاصطناعي التي تمكن Screenshot2Code من مسح الصور ضوئيًا واكتشاف النص والأشكال ومكونات واجهة المستخدم وإخراج التعليمات البرمجية المقابلة.
من خلال استخدام Screenshot2Code، يمكن للمطورين تسريع عملية تطوير الواجهات وتقليل الجهد اللازم لتحويل الصور إلى شفرة برمجية. تعتبر هذه الأداة حلاً مثالياً للمشاريع التي تتطلب تحويل سريع ودقيق للصور إلى رموز واجهة برمجية.
مميزات:
- واجهة مستخدم بديهية يسهل إتقانها حتى بالنسبة للمبتدئين
- قم بتحميل لقطات الشاشة واستيرادها بسرعة إلى سير عملك
- قم بمراجعة الكود فور إنشائه في الوقت الفعلي
التسعير:
- سعر Screenshot2Code هو 0.99 دولارًا شهريًا
4. Wix ADI

Wix ADI هي أداة قوية ومبتكرة تعتبر بديلاً ممتازًا لـ Sketch2Code في تحويل الرسومات إلى HTML. تمكن Wix ADI المستخدمين من إنشاء مواقع ويب احترافية بسهولة، حيث تستخدم تقنيات الذكاء الاصطناعي لتخصيص تجربة المستخدم بناءً على الرسومات والتصاميم المقدمة.
تعمل Wix ADI على تحويل الرسومات والتصاميم إلى شفرة HTML بشكل تلقائي، مما يوفر للمستخدمين وقتًا وجهدًا في عملية تطوير المواقع. بفضل واجهة مستخدم سهلة الاستخدام وميزات التخصيص المتقدمة، يمكن للمستخدمين إنشاء مواقع ويب متناسقة ومبتكرة دون الحاجة إلى خبرة برمجية مسبقة.
بالإضافة إلى ذلك، يوفر Wix ADI مجموعة واسعة من القوالب والعناصر الجاهزة التي يمكن دمجها بسهولة في المواقع، مما يسهل عملية إنشاء وتخصيص المواقع بشكل أفضل وأسرع. بفضل هذه الميزات والإمكانيات الشاملة، يعد Wix ADI بديلاً ممتازًا وفعالًا لـ Sketch2Code في عملية تحويل الرسومات إلى HTML.
مميزات:
- يدعم مجموعة واسعة من الخطوط والموضوعات
- توصية تم إنشاؤها بواسطة الذكاء الاصطناعي لتعزيز تطوير الويب
- مولد شعار مدعوم بالذكاء الاصطناعي للمساعدة في أنشطة العلامات التجارية
- خيارات التخصيص واسعة النطاق
- يوفر وثائق مفصلة والبرامج التعليمية
التسعير:
- لايت مقابل 16 دولارًا شهريًا
- الأساسية مقابل 27 دولارًا شهريًا
- الأعمال مقابل 32 دولارًا شهريًا
- الأعمال التجارية مقابل 150 دولارًا شهريًا
5. CodeJet

CodeJet من بدائل Sketch2Code في تحويل الرسومات إلى HTML. توفر CodeJet واجهة سهلة الاستخدام تمكن المستخدمين من تحميل الرسومات وتحويلها إلى شفرة HTML بسرعة وكفاءة.
تقبل CodeJet حصريًا ملفات تصميم Figma وتحولها إلى كود React وHTML صالح للعمل. فهو يوفر مكونًا إضافيًا لـ Figma يضمن تحويل تخطيطاتك بنجاح إلى تعليمات برمجية – بمجرد الانتهاء من التصميم. يمكنك اختبار الكود الذي تم إنشاؤه مباشرة داخل CodeJet وإجراء التغييرات المطلوبة قبل تصديره.
مميزات:
- الرسم المتجاوب
- يدعم المزيد من التخصيص
- يولد كود نظيف وعالي الجودة
- كود جيد التنظيم واختباره
- يولد اختبارات الوحدة
- يدعم تايب سكريبت
- نموذج الذكاء الاصطناعي القادم للمساعدة في التعرف على مكونات واجهة المستخدم وإنشاء التعليمات البرمجية
التسعير:
- خطة البداية متاحة مجانًا
- الخطة الاحترافية مقابل 19 دولارًا شهريًا
- خطة عمل لعرض أسعار مخصص
6. imgcook

imgcook هي أداة مبتكرة ومفيدة تعمل على تحويل التصاميم والرسومات إلى شفرة HTML و CSS بشكل تلقائي. تستخدم هذه الأداة تقنيات التعلم الآلي والذكاء الاصطناعي لتحليل التصاميم وتوليد الشفرة المناسبة بشكل دقيق وفعال.
مع أكثر من 80 مليون سطر من التعليمات البرمجية التي تم إنشاؤها، يستطيع imgcook تحسين إبداعك في سير عمل تطوير البرامج لديك. وتتمثل مهمتها الأساسية في إنشاء تعليمات برمجية من تصميمات التطبيقات المتوفرة، مما يعني أنها يمكن أن توفر لك الكثير من الوقت.
مميزات:
- يدعم ملفات تصميم Sketch وFigma وAdobe Photoshop
- يتضمن تداخل DOM، والموضع النسبي، ودلالات اسم الفئة في التعليمات البرمجية التي تم إنشاؤها
- يمكن أن تعمل مع المكونات الإضافية لجهات خارجية
- يستخدم التعلم الآلي ومعالجة اللغة الطبيعية لتحديد مكونات النص وواجهة المستخدم
- يدعم منصات مختلفة مثل React وVue وAndroid
التسعير:
- اتصل بفريق مبيعات Imgcook للحصول على عرض أسعار مخصص.
7. Anima

Anima هي أداة متطورة تُعتبر بديل قوي لإداة Sketch2Code للمصممين والمطورين الذين يرغبون في تحويل تصاميمهم إلى رموز واجهة برمجية قابلة للتفاعل بسهولة. تعتمد Anima على التكنولوجيا المتقدمة في مجالات تحليل الصور والذكاء الاصطناعي لتوفير شفرة HTML و CSS بدقة عالية وبشكل فعال.
تأسست Anima في عام 2017، وهي عبارة عن أداة تصميم إلى تعليمات برمجية مصممة خصيصًا للمطورين ومديري المنتجات والمصممين لمساعدتهم على تحقيق أفكارهم بسرعة. وهو متوافق مع العديد من أدوات التصميم مثل Figma وSketch وAdobe AD. يمكن لـ Anima إنتاج كود JavaScript وTypeScript لمواقع الويب الأمامية مثل Vue وReact وAngular.
مميزات:
- يقدم قدرات النماذج الأولية القوية
- يولد كود صديق للمطورين
- يسمح لك بمشاركة عناوين URL المباشرة مع فريقك
- أدوات التصميم المتكاملة للذكاء الاصطناعي إلى التعليمات البرمجية
التسعير:
- خطة مجانية بميزات محدودة
- الخطة الاحترافية مقابل 49 دولارًا لكل مقعد شهريًا
- خطة عمل مقابل 180 دولارًا شهريًا
8. Indigo.Design

تُعد Indigo.Design خيارًا مثاليًا للمطورين والمصممين الذين يسعون لتحويل التصاميم إلى رموز واجهة برمجية بسرعة وبجودة عالية. تقدم هذه الأداة فرصة لتسريع عملية تطوير الواجهات وتحسين تجربة المستخدم بشكل كبير.
باستخدام Indigo.Design، يمكنك إنشاء واجهات موقع الويب والتطبيقات الخاصة بك من الصفر دون الحاجة إلى برمجة. تتيح لك أداة التصميم إلى التعليمات البرمجية إنشاء تخطيطات سريعة الاستجابة لواجهة المستخدم وتجربة المستخدم، مما يتيح لك الوصول إلى المعاينة المباشرة. ومع ذلك، غالبًا ما يرغب المصممون في استخدام الأدوات التي يعرفونها لإنشاء نماذجهم الأولية. لتمكين ذلك، يتيح Indigo.Design للمستخدمين استيراد نماذج بالحجم الطبيعي من لوحات الرسم الرقمية مثل Sketch وFigma وAdobe XD.
مميزات:
- يتكامل مع العديد من أدوات البرمجة والتصميم مثل Sketch
- يدعم تصميمات واجهة المستخدم التي تم إنشاؤها باستخدام تطبيقات الطرف الثالث
- التعاون في الوقت الحقيقي
- يسمح لك بتحويل تصميماتك إلى أكواد HTML وCSS وAngular وTypeScript
- قم بتنزيل مخرجاتك في برامج تحرير أكواد الملفات المضغوطة مثل Visual Studio Code
- مكتبة من القوالب الجاهزة
- مجموعة واسعة من سمات التطبيق وخيارات التصميم
- التحليلات المضمنة
التسعير:
- Indigo.Design Essential مقابل 49 دولارًا شهريًا
9. QuartzCode

QuartzCode أخر قائمة بدائل Sketch2Code هي أداة رسوم متحركة سريعة وخفيفة الوزن وفعالة تعمل على تحويل الرسوم التوضيحية المتجهة والرسوم المتحركة إلى كود Swift وObjective C. يمكنك أيضًا تخصيص ملفات SVG أو مواد الصور المعدة مسبقًا. باستخدام QuartzCode، يمكنك الحصول بسرعة على إخراج كود Objective C أو Swift في الوقت الفعلي أثناء إنشاء الرسومات والرسوم المتحركة.
مميزات:
- تحويل الرسوم المتحركة إلى رمز بسرعة
- دمج الرسوم المتحركة المتعددة في المشروع
- قم باستيراد ملفات SVG إلى سير عمل QuartzCode الخاص بك
- قم بتطبيق لون مشترك عبر طبقات متعددة
التسعير:
- يمكنك شراء QuartzCode بدفعة لمرة واحدة بقيمة 29.99 دولارًا
في الختام
تبدو بدائل Sketch2Code كخيارات مثيرة وفعّالة لتحويل الرسومات إلى HTML بسرعة وجودة عالية. سواءً كنت مطورًا أو مصممًا، فإن وجود أدوات متقدمة مثل Wix ADI، CodeJet، com.imgcook، Anima، وIndigo.Design يمكن أن يساعدك على تبسيط عملية تحويل التصاميم إلى رموز واجهة برمجية وتسريع عملية تطوير المواقع.
من خلال استخدام هذه الأدوات، يمكنك توفير الوقت والجهد وتحسين كفاءة عملك، مما يسمح لك بالتركيز أكثر على تصميم وتطوير تجربة المستخدم النهائية. بالنهاية، فإن اختيار الأداة المناسبة يعتمد على احتياجات مشروعك وتفضيلاتك الشخصية، لذا يجب عليك استكشاف هذه البدائل بشكل متأنٍ لاختيار الأداة التي تناسب متطلباتك بشكل أفضل.
