إذا كنت ترغب في تعلم تصميم مواقع الويب Web Design إليك الطريق المختصر

أصبح تصميم مواقع الويب جزءاً أساسياً من العالم الرقمي الحديث، فهو يمثل الواجهة الأولى التي يتفاعل من خلالها المستخدمون مع الشركات والخدمات عبر الإنترنت. وبتصميم جذاب ووظائف متقدمة، يمكن أن يصبح الموقع الإلكتروني أداة فعّالة لجذب الزوار، أو على العكس من ذلك، قد يؤدي إلى خسارتهم إذا لم يرق إلى مستوى التوقعات.
يعد تصميم المواقع الإلكترونية من أهم الخطوات اللازمة لبدء عمل تجاري عبر الإنترنت، حيث تمتلك أكثر من 80% من الشركات في العالم مواقع إلكترونية. ومع توجه الشركات نحو التحول الرقمي، تصبح هذه الخطوة حيوية لأي شخص يمتلك عملاً تجارياً ويريد مواكبة العصر.
إذا، هل تحتاج إلى موقع إلكتروني لكسب المال عبر الإنترنت؟ ولا تعرف الشركات التي يمكنك الوثوق بها عند طلب تصميم المواقع الإلكترونية؟ هل تبحث عن نصائح وإرشادات لإعداد موقعك الإلكتروني بشكل احترافي؟ في هذه المقالة، سنستعرض كل شئ عن تصميم مواقع الويب ودورها في نجاح الشركات، وسنلقي الضوء على العناصر الأساسية التي تعزز تجربة المستخدم وتزيد من تفاعل العملاء.
ستتعلم أيضاً كيفية تحويل موقعك الإلكتروني من صفحة بسيطة إلى منصة تفاعلية تلبي احتياجات المستخدمين وتساعدك على تحقيق أهداف عملك بكفاءة.
جدول المحتويات
- ما هو تصميم مواقع الويب؟
- ما هو تصميم الجرافيك للمواقع الإلكترونية؟
- تاريخ تصميم مواقع الويب
- ما أهمية تصميم المواقع الإلكترونية في التسويق؟
- الفرق بين تصميم مواقع الويب وتطوير مواقع الويب
- من هو مصمم مواقع الويب؟
- ما هي واجبات مصمم الويب؟
- ما هو الفرق بين Web designer وWeb developer؟
- ما هي الواجهة الأمامية Front-End في تصميم الويب؟
- ما هي الواجهة الخلفية لتصميم الموقع (Back-end)؟
- ما هي أنواع تصميم مواقع الويب؟
- ما هي مراحل تصميم مواقع الويب؟
- أهم العناصر المرئية الأساسية في تصميم مواقع الويب
- العناصر البصرية المهمة لتصميم مواقع الويب
- العناصر الوظيفية في تصميم مواقع الويب
- ما الفرق بين التصميم التكيفي والتصميم المستجيب؟
- أفضل لغات البرمجة لتصميم مواقع الويب
- أهم أدوات تصميم مواقع الويب الجيدة
- ماهي أهمية إختيار أداة إنشاء المواقع Website Builder في تصميم مواقع الويب ؟
- ما هي أسوأ الأخطاء عند تصميم موقع ويب؟
- أمثلة على تصميم مواقع الويب
- كيف يكون تصميم الموقع الجيد؟
- ضرورة صيانة الموقع بعد التصميم
- هل مجال تصميم مواقع الويب مربح؟
- هل يمكنني أن أصبح مصمم مواقع ويب؟
- ما هي تكلفة وسعر تصميم مواقع الويب؟
- كم من الوقت يستغرق تصميم موقع إلكتروني؟
- كيف أقوم بتوظيف مصمم مواقع؟
- الأسئلة الشائعة حول تصميم مواقع الويب
- الكلمة الأخيرة
ما هو تصميم مواقع الويب؟

تصميم مواقع الويب، أو ما يعرف بـ Web Design، هو مصطلح في التسويق الرقمي يشير فن وعلم صياغة العناصر المرئية و التخطيط ووضع تصور وتنظيم المحتوى باستخدام أدوات محددة للإنترنت، والتأكد من أنها ليست مميزة من الناحية الجمالية فحسب، بل إنها عملية وسهلة الاستخدام أيضًا ويشمل ذلك، تهيئة مجموعة متنوعة من العناصر مثل هيكل الموقع وتخطيط الصفحة وأنظمة الألوان والرسومات وتجربة المستخدم الشاملة.
الهدف الرئيسي من الويب ديزاين هو إنشاء مواقع جذابة بصريًا وسهلة الاستخدام وتنقل رسالة العلامة التجارية بشكل فعال وتشجع على مشاركة المستخدم. بالإضافة إلى الالتزام بمبادئ تحسين محرك البحث (SEO) وتجربة المستخدم.
يتكون تصميم الويب من مكونات متعددة تعمل معًا لتوفير تجربة مستخدم متكاملة لموقعك، ومن بين هذه المكونات الرئيسية التصميم الجرافيكي وتصميم تجربة المستخدم (UX) وتصميم واجهة المستخدم (UI) وتحسين محرك البحث (SEO) وإنتاج المحتوى. يؤثر كل من هذه العوامل على المظهر العام للموقع على الأجهزة المختلفة.
يركز تصميم مواقع الويب على جميع الجوانب التي يتفاعل معها المستخدمون، مما يضمن سهولة الاستخدام والكفاءة، مما يسمح للمستخدمين بالوصول بسرعة إلى المعلومات التي يبحثون عنها، وتوفير تجربة بصرية جذابة، وتحدد هذه العناصر معًا مدى تلبية الموقع لاحتياجات المستخدمين.
لا يقتصر الويب ديزاين على الجانب الجمالي فقط، بل يشمل أيضًا هندسة المعلومات، التي تنظم المحتوى بطريقة منطقية وسهلة الاستخدام، وتساعد ميزات التصميم في تعزيز هوية العلامة التجارية ومساعدة الموقع على تحقيق أهدافه، سواء كانت تعليمية أو تجارية أو اجتماعية.
يحتوي تصميم مواقع الويب على عدة أقسام متصلة ومهمة سنعرضها فيما يلي بإختصار:
ما هو تصميم الجرافيك للمواقع الإلكترونية؟

تصميم الجرافيك للمواقع الإلكترونية هو فن تخطيط وإنتاج محتوى مرئي يهدف إلى نقل الأفكار والرسائل بفعالية. في العصر الرقمي، يتجلى هذا النوع من التصميم في كل مكان، من اللوحات الإعلانية إلى التطبيقات المحمولة. يعتمد تصميم الجرافيك على دمج عناصر ومبادئ متعددة للتأثير على إدراك المستخدمين وإثارة مشاعرهم.
عند الحديث عن تصميم الجرافيك في سياق تصميم مواقع الويب، يشمل هذا التصميم جميع الرسومات المستخدمة داخل الموقع، مثل الصور، مقاطع الفيديو، الشعارات، واللافتات. هذه العناصر المرئية تلعب دورًا حيويًا في جذب انتباه الزوار وتوفير تجربة مستخدم سلسة وجذابة ولذلك، تُعتبر إضافة الرسومات عنصراً أساسياً لتعزيز جاذبية الموقع وسهولة التنقل فيه.
هذا النوع من التصميم هو جزء لا يتجزأ من تصميم الويب، حيث يتضمن إنشاء جميع المكونات البصرية للموقع، من الألوان والخطوط إلى تخطيط الصفحات. الجانب الأهم في تصميم الجرافيك للمواقع هو تحويل هوية العلامة التجارية إلى تجربة مرئية متكاملة تعبر عن جوهر الشركة.
وأخيرًا، يجب أن يشعر الزوار بالارتباط بالموقع وقبوله كجزء من التواجد الرقمي للشركة. لتحقيق ذلك، يستخدم مصممو الجرافيك أدوات تصميم متقدمة مثل Photoshop وInDesign وSketch لتقديم مظهر متناسق وجذاب يعزز تجربة المستخدم..
ما هو تصميم واجهة المستخدم UI؟
جانب آخر من تصميم مواقع الويب هو تصميم الواجهة. تصميم واجهة المستخدم (UI) هو عملية تصميم الواجهات التي يتفاعل معها المستخدمون بشكل مباشر. يشمل ذلك تصميم التخطيطات، الأزرار، القوائم، الرموز، والأدوات التفاعلية الأخرى التي تسهل التفاعل بين المستخدم والنظام. الهدف من تصميم واجهة المستخدم هو إنشاء واجهة بصرية وجذابة تجعل التفاعل مع الموقع أو التطبيق بسيطًا وسلسًا.
لا يقتصر دور تصميم واجهة المستخدم على الجماليات فقط، بل يركز أيضًا على الوضوح وسهولة التنقل والتفاعل. يجب أن تكون الواجهة بديهية بحيث يمكن للمستخدمين فهم كيفية استخدامها دون الحاجة إلى تعليمات معقدة. من خلال تصميم واجهة مستخدم فعالة، يتم تحسين تجربة المستخدم الكلية، مما يزيد من رضا الزوار ويعزز فرص الاحتفاظ بهم وتفاعلهم مع المحتوى والخدمات المقدمة.
ما هو تصميم تجربة مستخدم الموقع أو UX؟
تصميم تجربة المستخدم (UX) هو عملية تصميم تركز على تحسين رضا المستخدم من خلال تعزيز سهولة الاستخدام، وإمكانية الوصول، والتفاعل بين المستخدم والموقع الإلكتروني. الهدف الأساسي هو توفير تجربة سلسة وممتعة تجعل الزوار يشعرون بالراحة والانجذاب للبقاء على الموقع لفترة أطول.
يشمل تصميم تجربة المستخدم تحليل سلوكيات واحتياجات المستخدمين لتقديم حلول تصميمية تتوافق مع توقعاتهم. يتم تحقيق ذلك من خلال اختبار واجهات المستخدم، تحسين سرعة التحميل، وتقديم محتوى ملائم وبسيط. إن توفير تجربة مستخدم إيجابية لا يقتصر على الشكل الجمالي للموقع فحسب، بل يتعدى ذلك إلى خلق تجربة متكاملة تجعل التفاعل مع الموقع أكثر فاعلية وسلاسة، مما يعزز الولاء للعلامة التجارية ويزيد من فرص التفاعل الإيجابي مع المحتوى والخدمات المقدمة.
- مقالة ذات صلة: تصميم تجربة المستخدم (UX) ما هو وكيف تكون مصمم ناجح في 2025؟
ما هو تصميم موقع SEO؟
هناك جانب مهم آخر لتصميم موقع إلكتروني وهو تحسين محرك البحث أو SEO. بعد تحسين محرك البحث، سيقوم Google بفهرسة المواد الخاصة بك بشكل صحيح. أخيرًا، سيحتل محتوى موقعك مرتبة أعلى في نتائج بحث Google ويصل إلى جمهور أوسع.
على الرغم من أن بعض مكونات SEO مرتبطة بتأليف المحتوى، فإن تصميم موقع الويب أمر بالغ الأهمية في ضمان كود موقع الويب المناسب والأداء وتجربة المستخدم. كل هذه العناصر مهمة في تحديد مرتبة موقع الويب على Google.
تاريخ تصميم مواقع الويب
إليك جدول شامل يوضح تاريخ تصميم مواقع الويب وتطوره عبر العقود:
| الفترة الزمنية | الحدث الرئيسي وتطور التصميم |
|---|---|
| 1990-1995 | البدايات: إنشاء أول موقع ويب من قبل تيم بيرنرز لي. كانت المواقع تعتمد على نصوص بسيطة مع روابط تشعبية، بدون تنسيقات أو صور معقدة. |
| 1995-2000 | تطور HTML: ظهور HTML 2.0 و3.2، مما أتاح استخدام الجداول، الألوان، والصور بشكل أوسع. بدأ استخدام CSS للفصل بين المحتوى والتصميم. |
| 2000-2005 | فترة الفلاش: استخدام تقنية Adobe Flash لتصميم مواقع تفاعلية تحتوي على رسومات متحركة وصوتيات، لكنها كانت ثقيلة وتؤثر على سرعة التحميل. |
| 2005-2010 | تصميم الويب 2.0: التركيز على تجربة المستخدم وزيادة التفاعل. استخدام CSS المتقدم وJavaScript لإنشاء مواقع ديناميكية. بدأت تصميمات أكثر بساطة وانسيابية بالظهور. |
| 2010-2015 | تصميم المواقع المتجاوبة: ظهور تصميم المواقع المتجاوبة (Responsive Design) التي تتكيف مع مختلف الأجهزة والشاشات. استخدام تقنيات HTML5 وCSS3 مع التركيز على تحسين تجربة المستخدم. |
| 2015-2020 | تصميم واجهة المستخدم (UI) وتجربة المستخدم (UX): ازدياد التركيز على تصميم واجهات سهلة الاستخدام وتجربة مستخدم ممتازة. انتشار استخدام أدوات تصميم مثل Sketch وAdobe XD. |
| 2020 حتى الآن | تصميم يعتمد على الذكاء الاصطناعي: استخدام تقنيات الذكاء الاصطناعي والتعلم الآلي لتحليل سلوك المستخدم وتحسين تجربة التصفح. التركيز على السرعة، التفاعل، والأمان في المواقع الحديثة. |
يوضح هذا الجدول مراحل التطور التي مرت بها تصاميم مواقع الويب منذ بدايتها وحتى وقتنا الحاضر، مما يعكس مدى تأثير التكنولوجيا المتقدمة على طرق تصميم وتطوير مواقع الويب.
ما أهمية تصميم المواقع الإلكترونية في التسويق؟

يعد تصميم المواقع جانبًا مهمًا من جوانب التسويق الإلكتروني الذي يركز على إنشاء مواقع مربحة مفيدة ومبدعة لتحسين تجربة المستخدم وتعزيز المشاركة ومساعدة الشركات على تحقيق أهدافها. يستلزم ذلك إيجاد التوازن المثالي بين التصميم الجذاب بصريًا والوظائف المباشرة والمحتوى ذي الصلة لضمان قدرة المستخدمين على التنقل بسرعة والتفاعل مع ميزات موقع الويب.
يعمل تصميم الويب أيضًا كتمثيل مرئي لهوية العلامة التجارية، حيث يثير المشاعر والانطباعات التي تقود الزوار خلال تجربة التصفح الخاصة بهم، وتشكل وجهة نظرهم للمنظمة، وفي النهاية تؤثر على قراراتهم. يستخدم مصممو الويب ديزاين العديد من عناصر التصميم والتكنولوجيا لإنشاء تجربة مستخدم كاملة وموحدة من شأنها أن تجذب زوار الموقع في النهاية وتحافظ عليهم.
مصممي المواقع يجلبون قصة العلامة التجارية ورسالتها إلى الحياة بطريقة جذابة من خلال مراعاة جوانب مثل التصميم والألوان والخط والصور والرسوم المتحركة، وبالتالي ربط الجمهور بغرضها وقيمها الأساسية. الغرض من تصميم الويب أكثر من مجرد جماليات؛ يعد موقع الإلكتروني المصمم جيدًا ضروريًا للتنقل السلس وتحميل الصفحات بشكل أسرع وتحسين خوارزميات محرك البحث.
إن التركيز المستمر على تجربة المستخدم يؤدي إلى زيادة معدلات التحويل، وتعزيز سعادة العملاء، وزيادة ولائهم، مما يعزز تصميم الويب كسلاح قوي في أي جهد تسويقي رقمي ناجح.
الفرق بين تصميم مواقع الويب وتطوير مواقع الويب

تصميم مواقع الويب (Web Design) وتطوير مواقع الويب (Web Development) هما مرحلتان رئيسيتان في عملية إنشاء موقع إلكتروني، ولكل منهما دور محدد ومهام خاصة تهدف إلى تحقيق تجربة مستخدم ممتازة وموقع وظيفي يعمل بكفاءة. فيما يلي شرح وافي لكل منهما:
تصميم مواقع الويب (Web Design)
تعريف:
تصميم مواقع الويب هو الجانب الإبداعي والمرئي للموقع. يركز على كيفية عرض المحتوى، واختيار الألوان، والخطوط، والصور، وتخطيط الصفحات لجعل الموقع جذابًا وسهل الاستخدام. الهدف الأساسي من تصميم الويب هو تحسين تجربة المستخدم وجعل التفاعل مع الموقع بديهيًا وسلسًا.
المهام الرئيسية:
- تصميم واجهة المستخدم (UI Design):
- يتعامل مع العناصر المرئية التي يراها المستخدمون ويتفاعلون معها.
- يشمل الأزرار، القوائم، الصور، ومخططات الألوان.
- تصميم تجربة المستخدم (UX Design):
- يركز على كيفية تفاعل المستخدم مع الموقع.
- يتضمن تصميم هيكل الموقع، التصفح، وسهولة العثور على المعلومات.
- التصميم الجرافيكي:
- إنشاء الصور والشعارات والرسوميات التي تساهم في تحسين المظهر العام.
أدوات شائعة:
Adobe Photoshop، Sketch، Figma، Adobe XD.
أمثلة:
- تصميم صفحة رئيسية لموقع شركة تحتوي على عناصر جاذبة مثل عرض الشرائح، قوائم واضحة، وألوان متناسقة.
- تصميم موقع شخصي يعرض سيرة ذاتية بطريقة مبتكرة وبسيطة.
تطوير مواقع الويب (Web Development)
تعريف:
تطوير مواقع الويب هو الجانب التقني الذي يتعامل مع برمجة الموقع وجعله وظيفيًا. يتضمن كتابة الكود الذي يشغل الموقع، سواء على الجانب المرئي الذي يتفاعل معه المستخدم (Front-End) أو على الجانب الخفي الذي يدير العمليات والخوادم (Back-End).
المهام الرئيسية:
- التطوير الأمامي (Front-End Development):
- تحويل التصاميم إلى كود باستخدام لغات مثل HTML، CSS، وJavaScript.
- ضمان تفاعل الموقع بشكل ديناميكي وسلس على جميع الأجهزة.
- التطوير الخلفي (Back-End Development):
- إنشاء وإدارة قواعد البيانات والخوادم.
- كتابة الكود الذي يدير العمليات مثل تسجيل الدخول، معالجة الطلبات، وإدارة المحتوى.
- دمج التطوير مع تحسين الأداء:
- تحسين سرعة الموقع، تأمين البيانات، وضمان التوافق مع مختلف المتصفحات.
أدوات شائعة:
Visual Studio Code، GitHub، Node.js، PHP، لغة بايثون، MySQL.
أمثلة:
- تطوير موقع تجارة إلكترونية يحتوي على نظام تسجيل دخول، إدارة المنتجات، وعربة تسوق.
- بناء موقع إخباري مع نظام إدارة محتوى يسمح بنشر وتحديث الأخبار بسهولة.
الفرق الأساسي بين تصميم وتطوير مواقع الويب
- تصميم مواقع الويب: يركز على الجانب البصري والإبداعي، وكيفية جعل الموقع جذابًا وسهل التفاعل من قبل المستخدمين.
- تطوير مواقع الويب: يركز على الجانب التقني، وكيفية جعل الموقع يعمل بشكل فعّال باستخدام البرمجة وقواعد البيانات.
تصميم وتطوير المواقع هما عمليتان متكاملتان، حيث يبدأ العمل عادةً بتصميم الواجهة والمظهر العام، ثم يتم تحويل هذا التصميم إلى موقع فعلي يعمل بفضل جهود التطوير. كل منهما يساهم في نجاح الموقع وتحقيق أهدافه سواء كانت تجارية، تعليمية، أو اجتماعية.
من هو مصمم مواقع الويب؟
مصمم مواقع الويب Web Designer هو محترف متخصص في إنشاء وتطوير تصميمات واجهة المستخدم الأمامية والخلفية. المصمم مسؤول عن الجمع بين الجوانب الفنية والجمالية لتوفير تجربة مستخدم جذابة وفعالة. يقوم مصمم الويب بتصميم الشكل العام والمظهر العام للموقع، بما في ذلك اختيار الألوان والخطوط والصور والتخطيطات، لضمان تفاعل سلس وسهل للمستخدم.
يتطلب عمل مصمم الويب فهمًا عميقًا لمبادئ التصميم واتجاهات الويب الحديثة والكفاءة في استخدام أدوات وبرامج التصميم مثل Adobe Photoshop وSketch وFigma. بالإضافة إلى ذلك، يجب عليه معرفة أساسيات البرمجة مثل HTML وCSS، لضمان تنفيذ التصميم بطريقة تتوافق مع الاحتياجات الفنية للموقع. هدف المصمم هو تقديم موقع ويب يعكس هوية العلامة التجارية ويحقق أهداف العملاء بفعالية.
ما هي واجبات مصمم الويب؟
كما قرأت في القسم السابق عن عمليات تصميم المواقع، فإن التزامات مصمم الويب تتحدد من خلال أي مكون يكون مسؤولاً عنه مثل:
- إنشاء نماذج أولية ومواقع ويب ونماذج مجسمة سهلة الاستخدام ومقنعة وجذابة بصريًا.
- إنشاء رسومات جذابة من الناحية الجمالية وسهلة الاستخدام لموقع العميل.
- إنشاء قوالب متجاوبة لأجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة والأجهزة المحمولة والأجهزة اللوحية.
- تصميم وتنفيذ تخطيطات مواقع الويب والشعارات والعلامات التجارية بما يتماشى مع قيم العلامة التجارية والجمهور المستهدف.
- اقتراح وتنفيذ استراتيجية علامة تجارية بصرية متماسكة لموقع الشركة على الويب والمدونة وقنوات التواصل الاجتماعي والأصول الرقمية الأخرى.
- يظل على اطلاع بأحدث تحديثات الصناعة واتجاهات تصميم مواقع الويب.
ما هو الفرق بين Web designer وWeb developer؟

مصمم الويب (Web Designer) هو المسؤول عن الجانب الإبداعي والجمالي للموقع. يستمع إلى أفكار العميل ويقوم بتحويلها إلى نموذج تصميمي يتضمن التخطيطات، الألوان، الخطوط، والرسومات. يهدف المصمم إلى خلق تجربة مستخدم بصرية جذابة تعكس هوية العلامة التجارية وتلبي احتياجات الجمهور المستهدف.
في المقابل، مطور الويب (Web Developer)، المعروف أيضًا بالمهندس أو المبرمج، يأخذ التصميم الذي أنشأه مصمم الويب ويقوم بترجمته إلى كود برمجي يعمل على الويب. يستخدم المطور لغات البرمجة مثل HTML، CSS، JavaScript، وPHP لتحويل التصميم إلى موقع ديناميكي تفاعلي. يركز المطور على الجوانب التقنية لضمان أداء الموقع وكفاءته ووظائفه المتنوعة.
باختصار، مصمم الويب يبدع في الشكل والمظهر، بينما مطور الويب يترجم هذا التصميم إلى واقع وظيفي تقني.
ما هي الواجهة الأمامية Front-End في تصميم الويب؟

تشير الواجهة الأمامية Front-End إلى الجزء الخارجي من موقع إلكتروني أو التطبيق حيث يستخدم المطورون مواهبهم وأفكارهم الإبداعية لإضفاء الحيوية على التصميم المرئي وتجربة المستخدم. يقوم مطور الواجهة الأمامية بترميز العديد من العناصر على موقع الويب، يشمل هذا التصميم الجمالي للموقع، وتخطيط الصفحات، والأزرار، والنصوص، والصور، وأي عناصر تفاعلية.
يعمل مطورو الواجهة الأمامية على ضمان أن يكون موقع ك جذابًا بصريًا وقابلًا للاستخدام عبر جميع المنصات، بما في ذلك الهواتف والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة.
مثال: لنأخذ مثالًا على موقع إخباري. عندما يفتح المستخدم الموقع، يرى عنوان المقالات، الصور المصاحبة، شريط التنقل، وزر البحث. إذا قام المستخدم بالنقر على عنوان مقال معين، يتم تحميل صفحة جديدة تعرض النص الكامل للمقال مع صور توضيحية وروابط لمقالات ذات صلة.
الواجهة الأمامية هي المسؤولة عن جعل هذه العناصر مرئية وسهلة الاستخدام. يتم تصميم الواجهة الأمامية باستخدام تقنيات مثل HTML لتحديد الهيكل، CSS لتنسيق العناصر مثل الألوان والخطوط، وJavaScript لإضافة التفاعلية مثل القوائم المنسدلة أو تحديث المحتوى بدون إعادة تحميل الصفحة.
ما هي مهام مصمم الواجهة الأمامية Front-end لتصميم المواقع؟
يلعب مطورو الواجهة الأمامية دورًا مهمًا في مجتمع تطوير مواقع الويب. إنهم مرتبطون ارتباطًا وثيقًا بتصميم الواجهة الخلفية وواجهة المستخدم، ويعملون كحلقة وصل في السلسلة.
تتمثل المهمة الأساسية لمطور الواجهة الأمامية في ضمان تفاعل مستخدمي المواقع بسهولة مع الصفحة. وهو يحقق ذلك من خلال دمج التصميم والتكنولوجيا والبرمجة لإنتاج مظهر جذاب لأي موقع ويب. كل نقرة وعنصر يستخدمان على موقع الويب هو نتيجة لجهود مطور الواجهة الأمامية.
تتضمن مهام ومسؤوليات مطور الواجهة الأمامية ما يلي:
- استخدام HTML وCSS وJavaScript لتنفيذ التصميم
- تطوير واجهة المستخدم وصيانتها
- تنفيذ التصميم في مواقع الويب المحمولة
- إصلاح الأخطاء والاختبار
- اتباع أفضل ممارسات تحسين محركات البحث
مع التطور السريع للتكنولوجيا، يتطور تطوير الواجهة الأمامية باستمرار، مما يوفر فرصًا لا حصر لها للنمو المستمر والتعلم. إذا كنت مهتمًا بالتصميم وتستمتع بحل المشكلات، فقد يكون تطوير الواجهة الأمامية مسارًا وظيفيًا قيمًا لك.
ما هي الواجهة الخلفية لتصميم الموقع (Back-end)؟

الواجهة الخلفية لموقع الويب Back-end تُعنى بكل ما يحدث وراء الكواليس، حيث يتم تجهيز وتقديم البيانات إلى المستخدم عبر الواجهة الأمامية. تمثل هذه الواجهة الجانب الغير مرئي بالنسبة للمستخدم، لكنها تشكل العمود الفقري الذي يضمن تشغيل الموقع بسلاسة وكفاءة. تتكون الواجهة الخلفية من ثلاثة مكونات أساسية:
- الخادم (Server): هو الحاسوب أو النظام الذي يستضيف الموقع ويستجيب لطلبات المستخدم. يقوم الخادم بتقديم الملفات والبيانات اللازمة لتشغيل الموقع.
- البرنامج (Application): يشير إلى الكود الذي ينفذ منطق الموقع. يمكن أن يشمل هذا الكود كل شيء من معالجة المدخلات إلى تقديم المحتوى الديناميكي.
- قاعدة البيانات (Database): المكان الذي يتم فيه تخزين جميع البيانات التي يحتاجها الموقع، مثل معلومات المستخدم، المحتوى، والإعدادات.
مثال توضيحي: لنأخذ مثالاً على موقع تجارة إلكترونية. عندما يقوم المستخدم بإجراء عملية بحث عن منتج معين، يتم إرسال هذا الطلب إلى الخادم الذي يسترجع المعلومات من قاعدة البيانات عبر البرنامج الخاص بالموقع. بمجرد استرجاع البيانات المطلوبة، يتم إرسالها إلى الواجهة الأمامية ليتم عرضها للمستخدم.
ما هي مهام ومسؤوليات مصمم الواجهة الخلفية Back-end لتصميم المواقع؟
يتولى مطور الواجهة الخلفية، سواء كان فردًا أو فريقًا، مسؤولية برمجة الهيكل الأساسي والوظائف الرئيسية للموقع. يتم برمجة جميع المزايا والوظائف الخاصة بالموقع في هذا القسم لضمان عمله بكفاءة. تُستخدم لغات البرمجة مثل Python، ASP، وPHP بشكل شائع لتطوير وبرمجة الواجهة الخلفية للموقع.
تشمل مسؤوليات مطور الواجهة الخلفية في مسار مهنة البرمجة ما يلي:
- إنشاء قاعدة البيانات ودمجها وإدارتها
- العمل مع أطر الواجهة الخلفية لبناء برامج جانب الخادم
- العمل مع تقنية خادم الويب
- تكامل الحوسبة السحابية
- إتقان لغات برمجة جانب الخادم
- التعرف على أنظمة التشغيل المختلفة والعمل معها
- تطوير وإطلاق وصيانة نظام إدارة المحتوى
- تكامل واجهة برمجة التطبيقات
- منع الاختراق وإجراء إعدادات الأمان
- عرض التقارير وتحليل الإحصائيات
- دعم الموقع والأداء
ما هي أنواع تصميم مواقع الويب؟

تنقسم المواقع إلى فئتين عامتين:
- المواقع الثابتة
- المواقع الديناميكية
فيما يلي، سنصف المواقع الثابتة والمواقع الديناميكية بالكامل ونشرح نماذج المواقع التي يستخدم فيها كل منها.
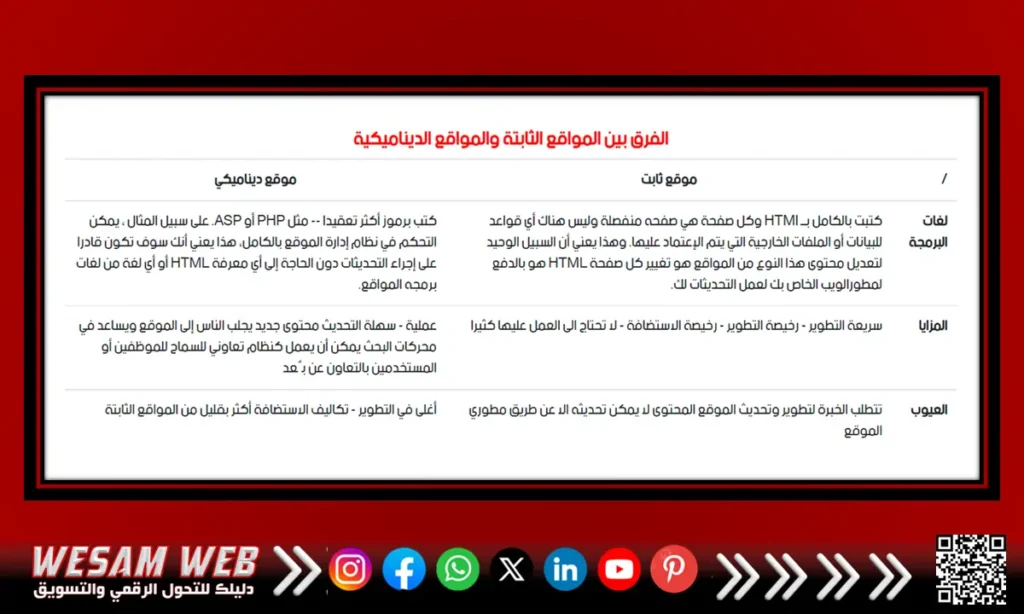
ما هو تصميم المواقع الثابتة؟
تصميم المواقع الثابتة (Static Websites) هو نوع من تصميم المواقع الذي يعتمد على صفحات ثابتة لا تتغير أو تتفاعل مع المستخدمين. في هذا النوع من المواقع، يتم إنشاء كل صفحة باستخدام HTML وCSS، حيث تحتوي كل صفحة على محتوى ثابت لا يتغير مع مرور الوقت أو بناءً على تفاعل المستخدم.
المواقع الثابتة تعد بسيطة في التصميم والتنفيذ، حيث يتم تحميل الصفحة مباشرة كما هي من الخادم دون الحاجة إلى معالجة أو استجابة خاصة من جانب الخادم. لا تحتوي هذه المواقع على قواعد بيانات أو عمليات تفاعلية مع المستخدمين، مما يجعلها مثالية للمواقع الصغيرة التي تحتوي على محتوى ثابت، مثل الصفحات الشخصية أو المواقع التجارية البسيطة.
ما هو تصميم المواقع الديناميكية؟
المواقع الديناميكية (Dynamic Websites) هي مواقع تتسم بالتفاعل والتغير المستمر، حيث يتم تطوير عناصر الواجهة الأمامية والخلفية بشكل متكامل خلال عملية التصميم. في هذا النوع من المواقع، يكون مطور الواجهة الخلفية مسؤولاً عن جعل الموقع ديناميكيًا من خلال برمجة نصوص تعمل على جانب الخادم.
تتميز الطبيعة الديناميكية للموقع بإمكانية تغيير جميع المعلومات الموجودة على صفحاته من قبل مدير الموقع، بالإضافة إلى القدرة على نشر صفحات جديدة بمحتوى متجدد يوميًا، مثل المواقع الإخبارية أو المجلات التي تقوم بنشر العديد من القصص الجديدة بشكل يومي، ما يجعلها قادرة على تقديم محتوى حديث ومتغير باستمرار.
ما هي مراحل تصميم مواقع الويب؟

كما ذكرنا سابقًا، فإن تصميم المواقع يتضمن تصميم وإنشاء وإطلاق موقع جديد أو تحسين موقع موجود على الإنترنت. ويتألف تصميم المواقع من أربع عمليات رئيسية، يتم شرح كل منها هنا.
المرحلة الأولى: تصميم الإطار السلكي
خلال المرحلة الأولية من تصميم الموقع، يجب إنشاء نظرة عامة على الموقع بناءً على متطلبات العميل ونوع الموقع. الإطار السلكي هو رسم أو مخطط لعناصر تجربة المستخدم (UX)، مثل مكونات صفحة الويب والتنقل، أو موقع ويب كامل، أو تطبيق.
لا يأخذ الإطار السلكي في الاعتبار جماليات واجهة المستخدم، مثل العلامة التجارية والألوان والخط والصور والأزرار وكتل النص. هو يتضمن عناصر نائبة لمكونات واجهة مستخدم معينة. ويركز على كيفية تنظيمها. على سبيل المثال، يعرض حجم وكمية وموضع كل كائن على الشاشة. كما يصف كيفية التنقل من صفحة إلى أخرى.
المرحلة الثانية: التصميم الجرافيكي
بعد تحديد مواقع عناصر الموقع في مرحلة تصميم الإطار السلكي، يأتي دور تصميم رسومات الموقع. الهدف من التصميم الجرافيكي للموقع هو تحسين وتجميل الإطار السلكي باستخدام برامج متخصصة. يتم اختيار الألوان والرسومات بناءً على نوع النشاط التجاري الذي سيتم إطلاقه عبر الموقع.
التصميم الجرافيكي هو عملية إنشاء الصور والرسومات التي تهدف إلى توصيل رسالة معينة. يعمل مصممو الويب على بناء صفحات تتضمن الأكواد والصور والمحتوى، بينما يركز مصممو الجرافيك على إنشاء الشعارات، الملصقات، المجلات، الإعلانات، المنشورات، والأغلفة. يجب على المصممين فهم كيفية عرض أعمالهم على مختلف المنصات والأجهزة لتقديم النتائج التي تلبي توقعات العملاء.
المرحلة الثالثة: الترميز وبرمجة الموقع
بعد الانتهاء من خطوات الإطار السلكي والتصميم الجرافيكي، تأتي مرحلة الترميز وبرمجة الموقع. في هذه المرحلة، يتم تحويل التصميم إلى موقع فعلي يعمل على الإنترنت باستخدام لغات البرمجة والتقنيات المناسبة. يمكن استخدام العديد من الأساليب في برمجة الموقع، وذلك بناءً على متطلبات العميل ونوع الموقع المطلوب.
يمكن الاستعانة بأنظمة إدارة المحتوى مثل WordPress لتسهيل إدارة الموقع وتحديثه، أو يمكن تطوير إطار عمل مخصص لتلبية احتياجات معينة. يعتمد اختيار الأسلوب المناسب على عوامل متعددة مثل التكاليف، متطلبات العميل، وحجم المشروع. يجب اتخاذ هذا القرار بعناية لضمان تقديم الحل الأمثل الذي يلبي توقعات العميل ويوفر تجربة مستخدم سلسة وفعالة.
المرحلة الرابعة: إطلاق الموقع بالكامل
بعد إكمال الخطوات الثلاث السابقة في عملية تصميم الموقع، تأتي الخطوة الأخيرة التي تتعلق بإعداد الموقع على منصة الإنترنت العالمية، ليكون متاحًا للوصول من أي مكان في العالم. في هذه المرحلة النهائية، يتم تحديد استضافة مناسبة للموقع واختيار اسم نطاق يتناسب مع هوية الموقع. بعد ذلك، يتم تكوين الموقع بشكل نهائي، ومن ثم إتاحته للجمهور ليكون متاحًا للتصفح والاستخدام على الإنترنت.
أهم العناصر المرئية الأساسية في تصميم مواقع الويب

يجب أن يخدم تصميم مواقع الويب الممتازة الغرض المقصود منها من خلال التعبير عن رسالة معينة مع إشراك المشاهد أيضًا. تساهم مجموعة متنوعة من العناصر المرئية في تصميم المواقع الناجحة، بما في ذلك الاتساق والألوان والخط والصور والبساطة والفائدة.
عند إنشاء موقع إلكتروني، تؤثر العديد من المتغيرات الحاسمة على كيفية إدراكه. قد يعزز موقع الويب المصمم جيدًا الثقة ويشجع الزوار على اتخاذ إجراء. يستلزم إنشاء تجربة مستخدم رائعة ضمان تحسين تصميم موقع الويب الخاص بك لسهولة الاستخدام (الشكل والجماليات) وسهولة الاستخدام (الوظائف).
فيما يلي بعض الإرشادات التي ستساعدك عند التفكير في مشروع إنشاء موقعك الخاص بك.
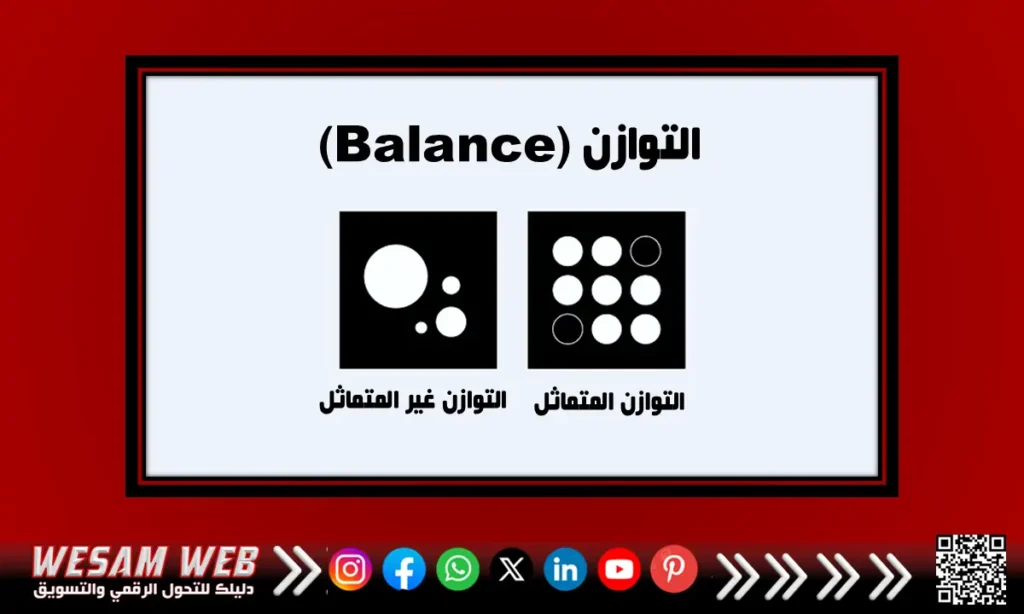
التوازن (Balance)
يشير التوازن إلى توزيع العناصر ووزنها البصري في التصميم. فهو يساهم في التناغم البصري ويتجنب الارتباك أو التحميل الزائد على العين. وينظم التوازن العلاقة بين أجزاء التصميم المختلفة لضمان تجربة بصرية مريحة ومتناغمة.
يأخذ التوازن في الاعتبار أبعادًا متعددة، مثل الاتجاهات الرأسية والأفقية والقطرية، ويتضمن تحديد المواضع بين الخلفية والأمامية. ويمكن تحقيق التوازن بأشكال عديدة، بما في ذلك التوازن المتماثل أو غير المتماثل أو الشعاعي، حيث يضيف كل منها طابعًا خاصًا إلى التصميم.
يعتبر التوازن عنصرًا أساسيًا في التصميم يعكس التماسك والجمال ويعزز تجربة المستخدم، ويترك انطباعًا إيجابيًا ودائمًا.
هناك طريقتان أساسيتان لتحقيق التوازن على موقع الويب:

- التوازن المتماثل: يحدث عندما تكون الأوزان المرئية على جانبي الخط متساوية ومنظمة في صورة معكوسة. عند استخدامه في تصميم موقعك، فقد يثير مشاعر التوازن والجمال والاتساق.
- التوازن غير المتماثل: يحدث عندما يكون الوزن المتصور متساويًا على جميع الجوانب، ولكن تكوين الأجزاء وموضعها ليسا متماثلين. التصميم غير المتماثل المتوازن هو نهج معاصر لتصميم الويب يوفر تجربة أكثر ديناميكية للمشاهد مع الحفاظ على ترتيب متناغم.
التباين (Contrast)

يشير التباين إلى التمييز البصري بين العناصر المختلفة، حيث يعكس التباين المعارضة الواضحة بين عنصرين أو أكثر. يمكن تحقيق التباين من خلال تعديل السمات الأساسية للعناصر، مثل اللون والحجم والموضع والمحاذاة والملمس والحدود، إلى جانب استخدام الطباعة والتكرار وغيرها من التقنيات.
يهدف التباين إلى إنشاء تسلسل هرمي بصري واضح، مما يساعد الزوار على تحديد المعلومات الرئيسية بسرعة وسهولة. يتم استخدام التباين لتوجيه انتباه المستخدم إلى العناصر المهمة، وتعزيز الرسائل المرئية، وإنشاء بيئة جذابة بصريًا. كما يلعب دورًا حيويًا في تحسين إمكانية الوصول، وضمان تجربة شاملة ومريحة لجميع المستخدمين.
التركيز (Emphasis)

التركيز هو عملية توجيه انتباه المشاهد إلى عنصر أو منطقة محددة من التصميم، حيث يتم تسليط الضوء على عناصر رئيسية مثل الروابط أو أزرار دعوة لاتخاذ إجراء CTA أو الصور أو العروض أو رسائل العلامة التجارية المهمة.
يعد التركيز مهمًا بشكل خاص لأن مستخدمي الإنترنت يميلون إلى تصفح مواقع الويب بدلاً من قراءتها. يساعد التركيز على توفير نقاط محورية تسمح للمستخدمين بالتنقل بسهولة وفهم محتوى الموقع بسرعة.
يذكرنا مبدأ التركيز بأن عناصر الموقع ليست كلها متساوية في الأهمية. سواء كان العنصر شعارًا أو زرًا للحث على اتخاذ إجراء أو صورة، فإن تطبيق التركيز باستخدام الألوان الزاهية أو الحركة أو الحجم الكبير يضمن أن يكون العنصر هو الأكثر بروزًا في التكوين المرئي.
يستخدم مصممو الويب أدوات مثل الخطوط والأشكال والألوان والملمس والحجم والعناصر الرسومية الأخرى لتطبيق التركيز، مما يساعد على تحسين تدفق القراءة وتعزيز فعالية الحملات التسويقية والإعلانية.
الحركة (Movement)

في تصميم مواقع الويب، تشير الحركة إلى توجيه انتباه الزوار من عنصر إلى آخر بشكل سلس ومنظم. عبر التحكم في حجم العناصر واتجاهها وترتيبها على الصفحة، يمكن للمصمم توجيه حركة عين المستخدم عبر الموقع بفعالية.
الرسوم المتحركة، التي تمثل شكلاً ديناميكيًا من السرد البصري، تتنوع بين الأفلام السينمائية والمقاطع القصيرة. يستغل مصممو الويب الحركة والصوت لإضفاء الحيوية على العناصر وتعزيز التفاعل مع المحتوى الثابت. أصبحت الرسوم المتحركة عنصرًا أساسيًا منذ إطلاق Google لغة التصميم المادي في عام 2014، والتي دفعت مصممي الويب إلى استخدام الديناميكيات وتأثيرات الانتقال لخلق تجربة مستخدم غنية ومبتكرة على صفحات الويب.
الإيقاع (Rhythm)

الإيقاع هنا يشير إلى تكرار العناصر لخلق الاتساق والتماسك أو لتسليط الضوء على رسالة معينة. إن تكرار العناصر مثل شعارك وألوان علامتك التجارية، بما في ذلك الألوان التكميلية، واستخدام نفس الخط، يعزز هوية علامتك التجارية ويزيد من حضورك الرقمي.
يصف الإيقاع في تصميم الويب النمط والعلاقات بين العناصر المرئية، مما يخلق شعورًا بالانسجام والتماسك. يساعد الإيقاع في توجيه العين من نقطة إلى أخرى، مما يجعل من السهل استكشاف الموقع بسلاسة وبطريقة منظمة.
هناك خمسة أنواع أساسية من الإيقاع: منتظم، ومتناوب، وتدريجي، ومتدفق، وعشوائي. تُستخدم هذه الأنواع لتوحيد عناصر مختلفة أو توجيهها أو تسليط الضوء عليها باستخدام الشكل واللون والنغمة والملمس والاتجاه.
يمكن أن يؤثر الإيقاع على مجموعة متنوعة من العناصر، مثل الألوان والأشكال والخطوط وحتى التدرجات، مما يعزز جماليات الموقع ويوفر تجربة مستخدم متماسكة ومريحة.
المساحة البيضاء (White Space)

المساحة البيضاء، أو الفراغ، هي أي مساحة فارغة في تصميم موقع ويب. ويمكن أن تحيط بالعناصر، أو توجد بين الكتل أو داخلها، أو تعمل كعنصر سلبي أو نشط. ويمكن أن تكون نشطة عندما تسلط الضوء على عناصر معينة، أو سلبية عندما تدعم التوازن أو التسلسل الهرمي. قد تبدو المساحة البيضاء غير مهمة، ولكن التخطيط الواعي لها يمنح العناصر المرئية على صفحة الويب مساحة للتنفس ويساعد في تحقيق أهداف تكوينية متعددة مثل التسلسل الهرمي والتوازن والتركيز.
تلعب المساحة البيضاء دورًا حاسمًا في تنظيم المحتوى وهيكلته، وتعزيز وضوح النص وقابليته للقراءة. كما تساهم في تحسين تجربة المستخدم من خلال تعزيز التفاعلات وإنشاء التسلسل الهرمي البصري، وإنشاء نظام تنظيمي يوفر تجربة متسقة ومتماسكة.
الوحدة (Unity)

الوحدة هي نتيجة دمج جميع العناصر الفردية لموقعك، مما يؤدي إلى تكوين متماسك ومتناغم. والهدف من الوحدة في تصميم الويب هو ضمان عدم شعور الزوار بالإرهاق أو الارتباك، بل يمكنهم التنقل في الموقع بسهولة. لتحقيق ذلك، يستخدم مصممو الويب مجموعة متنوعة من الأدوات والاستراتيجيات مثل إنشاء التسلسل الهرمي البصري، واتباع مبدأ البساطة، وتعزيز القرب والاستمرارية بين العناصر.
عندما يتم الجمع بين أجزاء وميزات بصرية متعددة بمهارة، ينشأ شعور بالاتفاق والتعاون، مما يعزز التفاعل بين الزوار والمحتوى. يستخدم مصممو الويب مجموعة متنوعة من التقنيات مثل التسلسل الهرمي البصري، والبساطة، والقرب، والاستمرارية لتحقيق هذا الهدف.
الوحدة عنصر أساسي لتوفير تجربة بصرية مميزة، حيث تساعد في تقليل الفوضى البصرية، وتحسين فهم الزوار للمحتوى، والتأكيد على النقاط الرئيسية، وتساعد في إيجاد التوازن البصري، مما يعزز هوية العلامة التجارية ويعطي الموقع هوية متسقة.
الهيكل والتسلسل الهرمي (Structure and Hierarchy)

التسلسل الهرمي يشير إلى ترتيب العناصر على الموقع لعرض أولويتها وأهميتها. وفقًا لعلم النفس الجشطالتي، يؤثر هذا الترتيب في الطريقة التي يدرك بها الإنسان العناصر المرئية عند مشاهدتها على صفحة الويب. ببساطة، يساعد التسلسل الهرمي في توجيه العين البشرية من العنصر الأكثر أهمية إلى الأقل أهمية في الموقع.
يوجد نوعان من التسلسل الهرمي: التسلسل الهرمي المعلوماتي الذي ينظم المعلومات بطريقة منطقية، والتسلسل الهرمي المرئي الذي يعتمد على الشكل والمظهر البصري للعنصر. يستخدم مصممو الويب تقنيات متعددة لإنشاء هذا التسلسل، مثل اللون (لاختيار الألوان الجذابة والمميزة)، الحجم (لإبراز العناصر الأكبر حجمًا)، الطباعة (باستخدام خطوط تبرز النصوص المهمة)، التباين (لتمييز العناصر عن بعضها البعض)، المحاذاة (لتحديد مكان كل عنصر بشكل صحيح)، بالإضافة إلى التكرار (لتعزيز الإنسجام البصري) والمساحة البيضاء (لإعطاء العناصر مساحة للتنفس).
أما بالنسبة للبنية، فهي مفهوم مأخوذ من مجال الهندسة المعمارية ويعني الهيكل الأساسي للموقع. يتضمن ذلك الإطار السلكي الذي يتم تطبيق العناصر المرئية عليه لتنظيم المكونات المختلفة للموقع بشكل متناسق. ببساطة، البنية هي الأساس الذي يبنى عليه الموقع وتعمل على تحديد وترتيب الأقسام والمحتوى داخل الصفحات.
مثال على تطبيق هذا المفهوم هو عند وضع اسم الشركة في أسفل الصفحة الرئيسية. هذه ممارسة سيئة في تصميم المواقع، لأنه سيكون على الزوار الجدد التمرير إلى أسفل الصفحة لمعرفة اسم الشركة. وهذا يتعارض مع مبدأ التسلسل الهرمي الذي يوصي بوضع المحتوى الأهم في أماكن بارزة حيث يمكن للزوار رؤيته والتفاعل معه فور وصولهم إلى الصفحة.
العناصر البصرية المهمة لتصميم مواقع الويب

يُعد تصميم موقع ويب فعال وجذاب وعالي التحويل هو المزيج المثالي بين عناصر أساسية تم اختيارها بعناية لكل جانب حيوي، بدءًا من سهولة القراءة وصولًا إلى الجماليات البصرية. دعونا نستعرض هذه العناصر الأساسية.
الطباعة (Typography)
يعد التصميم المرئي والنصوص الموجودة على صفحات الموقع عنصرين مترابطين يشتركان في تقديم تجربة فريدة للمستخدم. لذلك، يجب أن يعمل الكتاب والمصممون معًا لتطوير تصميم متكامل يعكس توازنًا بين العناصر البصرية والنصية. الطباعة هي مجموعة من الخطوط التي تستخدم لعرض النصوص بشكل واضح وجذاب. ولا تقتصر الطباعة على اختيار شكل الحروف فقط، بل تشمل أيضًا عوامل مثل الموضع، الحجم، الوزن، تباعد الأسطر، الأسلوب، المحاذاة، والمسافات البيضاء.
عند اختيار الخطوط لموقعك على الويب، يجب أن تأخذ في الاعتبار أن أسلوب الطباعة يمكن أن يكون بنفس أهمية الكلمات التي تحتويها. من المهم اختيار خطوط يسهل قراءتها وتتناسب مع الطابع الأسلوبي لموقعك، بالإضافة إلى توافقها مع هوية العلامة التجارية. كما هو الحال في اختيار الألوان، يمكنك استخدام خط أساسي وخط ثانوي بالإضافة إلى خطوط مميزة لتمييز محتوى معين، مما يساعد الزوار على التعامل مع المحتوى المكتوب بشكل أفضل.
الوظيفة الأساسية للطباعة هي بناء تسلسل هرمي للمعلومات، وتوصيل المحتوى بوضوح، وضمان تجربة قراءة مثالية على مختلف الأجهزة. كما أن لها تأثيرًا مباشرًا على كيفية استقبال الزوار للمحتوى المكتوب على الموقع، مما يسهم في تعزيز استراتيجية التسويق الخاصة بالمشروع من خلال تسليط الضوء على العناصر المهمة بطريقة مرئية فعّالة.
الألوان (Colors)

الألوان من أبرز العناصر التي يجب مراعاتها بعناية عند تصميم مواقع الويب. على الرغم من انتشار العديد من المفاهيم الخاطئة حول علم نفس الألوان، إلا أن الأهم هو التركيز على اختيار الألوان التي تعزز التصميم العام للموقع وتنسجم مع الهوية البصرية للعلامة التجارية.
في المشاريع التجارية عبر الإنترنت، يتم اختيار الألوان بناءً على الهوية البصرية الخاصة بالعلامة التجارية، بينما تعتمد منصات الويب الشخصية، مثل المدونات، على ألوان تعكس شخصية المالك أو تخصصه. في كلتا الحالتين، يعتمد تصميم الألوان في المواقع على تناغم وتناسق درجات الألوان المختلفة، مع الالتزام بمبادئ نظرية الألوان.
تلعب الألوان دورًا جوهريًا في مواقع الويب، حيث تساهم في خلق تجربة مستخدم ممتعة، وتحديد النقاط البارزة، وإثارة المشاعر التي تؤثر بشكل مباشر على قرارات الزوار.
الأشكال والرسوم المتحركة (Shapes and Animations)
يمكن أن يسهم استخدام العناصر الرسومية في تصميم مواقع الويب في تعزيز تكامل النصوص والصور والمظهر العام للموقع. يساعد دمج الألوان والأشكال الجذابة على لفت انتباه الزوار وزيادة حركة المرور على الموقع.
تلعب هذه الأشكال و العناصر الرسومية الصغيرة ولكن المهمة دورًا كبيرًا في دعم التصميم والمحتوى. فهي تساهم في تسهيل التنقل داخل الموقع وإثراء التجربة البصرية، مما يجعلها أكثر وضوحًا وفهمًا للمستخدمين.
أحد أهداف تصميم الويب هو تمييز موقعك عن الآخرين. يُعتبر استخدام الرسوم المتحركة إحدى الطرق الفعّالة لتحقيق ذلك، حيث يمكن أن توجه تجربة المستخدمين وتدفعهم لاتخاذ إجراءات معينة. يمكن تضمين الرسوم المتحركة في جميع أنحاء الموقع لخلق تجربة ديناميكية أكثر للمشاهدين أو لتحفيز استجابات محددة.
على سبيل المثال، يمكن إضافة لمسات من الرسوم المتحركة إلى:
- زر الدعوة إلى الإجراء (CTA) لتشجيع الزوار على النقر.
- عناصر مثل الأسهم لتوجيه المستخدمين.
- شريط التحميل لجعل وقت الانتظار (والذي يُفضل أن يكون قصيرًا) أكثر متعة.
- العناصر التي ترغب في جذب انتباه المستخدمين إليها، مثل نافذة منبثقة لتسجيل البريد الإلكتروني.
النماذج التجريبية (Mockups)
يجب أن يبدو الموقع المصمم جيدًا رائعًا على جميع الأجهزة والمتصفحات، بما في ذلك الإصدارات الأقدم. لهذا السبب، من الأفضل استخدام أدوات اختبار المتصفح أثناء تصميم موقع الويب.
في البداية، كانت النماذج الأولية تُستخدم لتوضيح وإثبات الجوانب الأساسية لتصميم موقع الويب. ومع ذلك، فقد أصبحت مؤخرًا جزءًا أساسيًا من تحسين جماليات موقع الويب وتجربة المستخدم، من خلال تحسين المظهر العام والوظائف.
على سبيل المثال، يستخدم مصممو الويب نماذج الأجهزة المحمولة واللوحية لعرض ميزات المنتج أو الترويج للتطبيقات في بيئة واقعية. تعمل هذه النماذج الأولية على تبسيط المفاهيم المعقدة وجعل الخدمات عبر الإنترنت أكثر وضوحًا وسهولة في الوصول إليها للمستخدمين.
الأيقونات (Icons)
تضيف الأيقونات إشارات بصرية تساعد في تسهيل تدفق القراءة وتوضيح العمليات الأساسية، مما يجعلها عنصرًا حيويًا في تصميم الويب. وعلى الرغم من صغر حجمها، إلا أنها تعزز بشكل كبير تجربة المستخدم وتسهل التنقل. من القوائم إلى أزرار التشغيل في أشرطة التمرير، يمكن العثور عليها في جميع أنحاء الموقع.
تنقسم الأيقونات إلى فئات مختلفة وتخدم مجموعة متنوعة من الأدوار. فهي بسيطة وصغيرة الحجم، لكنها تحمل معاني عميقة. كما أنها غير مزعجة وعملية، وهي أداة مفيدة لجذب انتباه المستخدمين وتمكينهم من اتخاذ الإجراء المطلوب بسهولة وبدون عناء.
الشعارات (Logos)
الشعارات عنصر أساسي لا غنى عنه في تشكيل هوية العلامة التجارية، فهي بطاقة تعريف بصرية تميز العلامة التجارية عن غيرها وتترك انطباعًا فوريًا لدى الزوار، سواء كان الموقع تجاريًا أو مدونة شخصية.
يمثل الشعار نقطة التقاء بين الجاذبية البصرية والقيمة الوظيفية؛ فهو يلخص رسالة العلامة التجارية ويعبر عن جوهرها ببساطة وفعالية. لذلك، يولي مصممو الويب اهتمامًا كبيرًا بتصميمه ليكون متوافقًا مع الهوية البصرية للمشروع وقادرًا على التواصل مع الجمهور المستهدف.
من حيث الموقع، يعد الشعار أحد العناصر التي يتم وضعها عادةً في أعلى الصفحة، ليكون أول ما يلفت انتباه الزوار ويرحب بهم. يهدف هذا التموضع الاستراتيجي إلى تعزيز الانطباع الأول وربط الزائر بالعلامة التجارية منذ اللحظة الأولى.
على الرغم من هذا التقليد، يتخذ بعض المصممين خطوة إضافية بتكرار وضع الشعار في أسفل الصفحة أيضًا. تهدف هذه الاستراتيجية إلى ترك انطباع دائم في أذهان الزوار وضمان ارتباط المشروع بالعلامة التجارية بقوة حتى بعد مغادرة الموقع.
سواء في الأعلى أو الأسفل، يظل الشعار عنصرًا محوريًا يعزز هوية الموقع ويجسد القيم التي يسعى المشروع إلى نقلها ويعمل كحلقة وصل بصرية بين الموقع وجمهوره.
الصور (Images)
تعتبر الصور جزءًا أساسيًا من الوسائط المتعددة، حيث يمكن أن تكون ثابتة أو متحركة وتأتي بأشكال وأحجام متنوعة. ومع تقدم التكنولوجيا، أصبح من الممكن إنشاء صور باستخدام الذكاء الاصطناعي.
في تصميم مواقع الويب، تلعب الصور أدوارًا حاسمة تتجاوز مجرد جعل موقع الويب جذابًا بصريًا. أولاً وقبل كل شيء، فهي وسيلة قوية وفعالة لتوصيل المعلومات، حيث يمكنها تبسيط الأفكار المعقدة وجعل المحتوى أكثر وضوحًا وجاذبية. ثانيًا، تعد الصور عاملًا رئيسيًا في تحسين تجربة المستخدم، حيث إنها تضيف طابعًا مريحًا وجذابًا لعملية التصفح.
ثالثًا، يمكن للصور استحضار استجابة عاطفية لدى الزوار، مما يجعلهم يشعرون بالارتباط بالموقع ومحتواه. أخيرًا، تساهم الصور بشكل كبير في تعزيز الجهود التسويقية، من خلال جذب الانتباه وتوصيل رسالة العلامة التجارية بطريقة بصرية تبقى في أذهان الجمهور لفترة أطول.
لذلك، فإن اختيار الصور بعناية وجودتها العالية من العوامل المهمة التي تؤثر على نجاح تصميم موقع الويب وأدائه.
الفيديو (Video)
في السنوات الأخيرة، أصبح دمج مقاطع الفيديو في تصميم مواقع الويب شائعًا بشكل متزايد بين المصممين. إذا تم استخدام الفيديو بشكل جيد في تصميم مواقع الويب، فيمكنه مساعدة المستخدمين على تلقي وفهم رسالة لم يتم نقلها بشكل صحيح من خلال النص أو الصور.
نظرًا لأن عيون زوار موقع الويب غالبًا ما تنجذب إلى الصور المتحركة، فيجب أن تلاحظ أن وجود مقاطع الفيديو لا يقلل من أهمية العناصر المهمة الأخرى على الموقع. على عكس الصور التي تزدحم بها مواقع الويب، يتم استخدام مقاطع الفيديو بشكل مقتصد لأنها يمكن أن تثقل كاهل المشروع بشكل كبير وتبطئ وقت التحميل.
العناصر الوظيفية في تصميم مواقع الويب
عند تصميم موقع ويب، يجب أن تضع العوامل الوظيفية التالية في الاعتبار. سيحتل موقع الويب الذي يعمل بشكل جيد مرتبة عالية في نتائج محرك البحث وسيقدم أفضل تجربة ممكنة لزواره. فيما يلي، سنوضح هذه العناصر:
تجربة المستخدم (UX)
تشير تجربة المستخدم (UX) إلى كل جانب من جوانب تصميم موقع الويب، من الإطار السلكي إلى تأثيرات الانتقال على شريط التمرير. تعتمد تجربة المستخدم على مبادئ قابلية الاستخدام والفائدة والجاذبية، مما يضمن تقديم جميع مكونات وقدرات الموقع بشكل متسق ومنهجي.
غالبًا ما يتم استخدام مصطلح UX بالتبادل مع “واجهة المستخدم” أو تصميم “قابلية الاستخدام”، ولكن في الواقع، تمثل هذه العناصر أجزاء فقط من رؤية تجربة المستخدم الشاملة. بينما يركز مصممو تجربة المستخدم على هذه الجوانب، فإنهم ينظرون أيضًا إلى الصورة الكبيرة، ويعملون على تحسين المنتجات والعلامات التجارية والتصميمات لتقديم تجربة متكاملة تجمع بين السهولة والجاذبية والوظائف.
تهدف تجربة المستخدم إلى توفير تجارب ذات مغزى وقيمة للمستخدمين عبر جميع نقاط الاتصال. إنها مهمة لأنها تلعب دورًا مهمًا في تلبية احتياجات وتوقعات الجمهور المستهدف. وعلى هذا النحو، تضيف تجربة المستخدم قيمة حقيقية إلى موقع الويب، وتدعم العلامة التجارية وتعزز فعالية التسويق والإعلان.
تركز عملية تصميم تجربة المستخدم على ضمان تقديم الموقع الإلكتروني لتفاعلات ومحتوى ومنتجات وخدمات عالية الجودة، من خلال تحسين الجوانب السبعة التالية:
- مفيد: يوفر قيمة حقيقية تلبي احتياجات المستخدم.
- قابل للاستخدام: يوفر تجربة سهلة وبسيطة دون تعقيدات.
- قابل للبحث: يضمن سهولة الوصول إلى المحتوى والخدمات.
- معقول: يوفر تجربة تلبي توقعات المستخدم منطقيًا.
- مرغوب فيه: يعزز جاذبية وجماليات الموقع الإلكتروني.
- يمكن الوصول إليه: يسمح باستخدامه من قبل جميع فئات المستخدمين، بما في ذلك أولئك الذين لديهم احتياجات خاصة.
- قيم: يوفر فائدة ملموسة للمستخدمين ويحقق أهداف العمل.
يعد توفير تجربة مستخدم متفوقة الأساس لجذب الجمهور المستهدف والاحتفاظ به، مما يعزز نجاح واستمرارية الموقع الإلكتروني.
تحسين محركات البحث (SEO)
تحسين محركات البحث (SEO) هي عملية تحسين موقع الويب للحصول على مرتبة أعلى في نتائج محرك البحث، وهو عامل رئيسي في نجاح أي موقع ويب. فكلما كان من السهل على الأشخاص العثور على موقعك من خلال محركات البحث مثل Google، زاد عدد الزوار الذين سيزورون الموقع، مما يزيد من فرص تحقيق أهدافك.
يمكن اتباع العديد من ممارسات تحسين محركات البحث قبل إطلاق موقع ويب، بما في ذلك:
- إدراج عناوين في المحتوى لتنظيم النصوص وجعلها أكثر وضوحًا.
- إضافة نص بديل للصور لتحسين إمكانية الوصول إلى المحتوى وفهرسته.
- استخدام أوصاف تعريفية دقيقة على الصفحات لجذب المستخدمين من خلال محركات البحث.
- اختيار اسم المجال الذي يعكس علامتك التجارية أو طبيعة عملك.
لا يتعلق تحسين محركات البحث بالمحتوى فحسب، بل يشمل أيضًا الجوانب الفنية والتصميمية. على سبيل المثال، قد يحدد متخصصو تحسين محركات البحث المعلومات الأكثر أهمية لتكون في أعلى الموقع، مما يؤثر على الهيكل العام وتسلسل الصفحات. بالإضافة إلى ذلك، قد يوصون بتقليل استخدام الرسوميات أو الرسوم المتحركة المفرطة لتسريع أوقات التحميل، وهو عامل حاسم في تحسين تجربة المستخدم وأداء الموقع في محركات البحث.
بغض النظر عن التعديلات المطلوبة، يجب أن يكون مصممو الويب قادرين على تطبيق هذه المبادئ بشكل متوازن، بحيث يتم تحسين الموقع وفقًا لمعايير تحسين محركات البحث دون التأثير سلبًا على جاذبيته أو وظائفه.
إن إيجاد التوازن بين التصميم الجذاب وتحسين أداء محرك البحث هو مفتاح نجاح أي موقع ويب، مما يضمن رؤية أكبر وجاذبية أكبر لجمهور مستهدف واسع.
التنقل أو الملاحة (Navigation)
التنقل هو مفهوم شامل يجمع بين عناصر مختلفة من تصميم الموقع مصمم لتوجيه المستخدمين عبر الواجهات الإلكترونية ومساعدتهم على العثور على ما يحتاجون إليه بسرعة وكفاءة. تتضمن هذه العناصر القوائم التفاعلية والروابط والأزرار والنص التوضيحي.
يعتبر التنقل أساس تحسين تجربة المستخدم ويساهم في جوانب التصميم الحيوية مثل التسلسل الهرمي وبنية الموقع والتوازن البصري وتحسين محرك البحث (SEO).
يمكن أن يتضمن تصميم موقع الويب صفحات وعناصر متعددة يمكن للزوار التفاعل معها أو استكشافها. يعد التنقل في الموقع طريقة أساسية لتمكين الزوار من الوصول بسهولة إلى الصفحات التي يحتاجون إليها بمجرد وصولهم إلى موقعك.
إن إضافة قائمة تنقل إلى تصميم موقع الويب الخاص بك هي الطريقة المثالية لتوفير تجربة تنقل سلسة للزوار. ترتبط قائمة التنقل بعناصر مختلفة على الموقع، مما يساعد المستخدمين على التنقل بين الصفحات والأقسام المختلفة بسهولة.
يعد التنقل أحد أهم العناصر التي تحدد الأداء السليم للموقع. اعتمادًا على الجمهور المستهدف، يمكن أن يحقق التنقل في الموقع عدة أهداف، بما في ذلك:
- مساعدة الزوار الجدد: تعريفهم بالمحتوى المقدم على الموقع وتسهيل استكشافه.
- توفير سهولة الوصول للزوار العائدين: تمكينهم من التنقل إلى الصفحات التي يحتاجون إليها بسرعة ودون عناء.
- تحسين التجربة الشاملة: توفير تجربة مستخدم مريحة وسلسة لكل زائر.
يعد التوجيه الناجح أمرًا ضروريًا لضمان رضا الزوار وتحقيق الأهداف المرجوة للموقع، سواء كان ذلك زيادة المشاركة أو توليد المبيعات أو تعزيز حضور العلامة التجارية.
السرعة (Speed)
تلعب سرعة تحميل الصفحة دورًا حاسمًا في تحسين أداء موقع الويب، وتؤثر بشكل مباشر على تجربة المستخدم والتصنيفات على محركات البحث مثل Google. لا يؤدي التحميل البطيء إلى فقدان موقعك لفرص المشاركة فحسب، بل إنه يزيد أيضًا من معدلات الارتداد، حيث أظهرت الدراسات أن 38% من الزوار يتركون الصفحة إذا استغرق تحميلها أكثر من 3 ثوانٍ.
لتحقيق السرعة المثلى، يجب أن تركز على تقنيات تحسين الأداء، مثل ضغط الصور والملفات وتقليل الأحجام الإجمالية للبيانات التي يتم تحميلها. تعد أدوات إنشاء مواقع الويب الحديثة مثل PageCloud خيارًا مثاليًا لأنها تعمل تلقائيًا على تحسين محتوى الوسائط المتعددة الكبير، مما يساعد على تحسين أوقات التحميل بشكل فعال.
على الرغم من اعتبار السرعة في بعض الأحيان عنصرًا فنيًا قد لا ينتبه إليه المبتدئون كثيرًا، إلا أنها جزء لا يتجزأ من عملية تصميم الويب. يتعين على مواقع الويب الحديثة توفير تجربة تصفح سلسة وسريعة لضمان رضا المستخدم وتعزيز مشاركة الزوار.
لتجنب التحديات المرتبطة بالتحميل البطيء، يجب عليك تقليل اعتمادك على الوسائط الثقيلة والتصميمات المعقدة للغاية. بدلاً من ذلك، يُنصح باستخدام حلول خفيفة الوزن تضمن تحميل المحتوى بسرعة مع الحفاظ على جاذبية التصميم.
في النهاية، السرعة ليست مجرد ميزة تقنية، بل هي عامل استراتيجي يؤثر على تفاعل الزوار، ويحقق أهداف الموقع، ويضمن حصول موقعك على مرتبة عالية في نتائج البحث. يبدأ التصميم الجيد بالتوازن بين الأداء والجمال، والسرعة هي حجر الأساس لتحقيق هذا التوازن.
ما الفرق بين التصميم التكيفي والتصميم المستجيب؟

اليوم، تشكل الأجهزة المحمولة أكثر من نصف حركة الإنترنت، مما يستلزم تكييف مواقع الويب الخاصة بنا مع الشاشات الصغيرة. هناك طريقتان لتحويل تصميم الموقع من سطح المكتب إلى الهاتف المحمول: التصميم المتكيف والتصميم المستجيب. معرفة التمييز بين الاثنين أمر ضروري، خاصة عند اختيار أفضل منشئ مواقع ويب لك، حيث تقدم معظم المنصات أحد النوعين في الجدول أدناه:
| العنصر | التصميم التكيفي (Adaptive Design) | التصميم المستجيب (Responsive Design) |
|---|---|---|
| التعريف | تصميم يعتمد على تخطيطات ثابتة محددة مسبقًا تتغير بناءً على حجم الشاشة. | تصميم ديناميكي يعتمد على تخطيطات مرنة تستجيب تلقائيًا لجميع أحجام الشاشات. |
| طريقة العمل | يستخدم تخطيطات متعددة (عادةً 6 تخطيطات) تُظهر التصميم بناءً على نقاط توقف محددة (breakpoints). | يستخدم شبكة مرنة (Flexible Grid) وعناصر قابلة للتكيف لتغيير الشكل حسب حجم الشاشة. |
| النقاط الرئيسية | يعتمد على نقاط توقف ثابتة مبرمجة مسبقًا. | يتغير تلقائيًا وباستمرار عند تغيير حجم الشاشة. |
| الأداء | يمكن أن يكون أسرع في التحميل نظرًا لاستخدام تخطيطات محددة مسبقًا. | قد يتطلب مزيدًا من الجهد والموارد لتحميل وتكييف العناصر المرنة. |
| التعقيد في التطوير | يتطلب تصميمًا منفصلًا لكل نقطة توقف، مما يزيد من تعقيد التطوير. | يحتاج إلى تصميم واحد مرن يتكيف مع كل الأحجام، مما يجعل التطوير أكثر تنظيمًا. |
| التكلفة | قد يكون مكلفًا بسبب الحاجة إلى تصميمات متعددة لكل جهاز مستهدف. | تكلفة أقل لأن التصميم واحد لكنه يحتاج إلى برمجة أكثر تعقيدًا. |
| الاستخدام الشائع | يُستخدم عادةً في التطبيقات التي تحتاج إلى تجربة مختلفة تمامًا لكل نوع من الأجهزة. | مثالي للمواقع التي تستهدف تجربة موحدة وسلسة على جميع الأجهزة. |
| سهولة الصيانة | أصعب في الصيانة بسبب الحاجة إلى تحديث جميع التخطيطات بشكل منفصل. | أسهل في الصيانة حيث يتم تحديث التصميم الرئيسي فقط. |
| الأمثلة | المواقع المخصصة لتجربة فريدة على الهواتف الذكية مقابل سطح المكتب. | المدونات والمواقع الإعلامية والمتاجر الإلكترونية. |
أفضل لغات البرمجة لتصميم مواقع الويب
تصميم مواقع الويب يعتمد على استخدام عدة لغات برمجة، ولكل لغة دور محدد في بناء المواقع وتطويرها. اختيار اللغة المناسبة يتوقف على احتياجات المشروع وأهدافه. فيما يلي قائمة بأهم لغات البرمجة المستخدمة في تصميم المواقع مع شرح مختصر لوظائفها:
1. HTML وCSS
- HTML تعمل على بناء الهيكل الأساسي للموقع وتحديد مكوناته مثل العناوين، النصوص، والصور.
- CSS تهتم بتنسيق التصميم من حيث الألوان، الخطوط، وأسلوب العرض.
2. JavaScript
- تستخدم لإضافة التفاعل إلى الموقع مثل إنشاء القوائم المتحركة أو التعامل مع مدخلات المستخدمين. تعمل أيضًا مع مكتبات وأطر عمل مثل React وAngular لتطوير تطبيقات ويب متقدمة.
3. PHP
- تعمل على إنشاء مواقع ديناميكية وإدارة البيانات باستخدام قواعد البيانات. تُستخدم على نطاق واسع في أنظمة إدارة المحتوى مثل ووردبريس.
4. Python
- تتميز بسهولة التعلم وتستخدم في تطوير مواقع متقدمة عبر أطر عمل مثل Django وFlask. تُعتبر مثالية لمشاريع الذكاء الاصطناعي وتحليل البيانات.
5. Java
- تستخدم في تطوير تطبيقات ويب متطورة وآمنة خاصة للشركات والمؤسسات الكبيرة مثل الأنظمة المصرفية.
6. Ruby
- تُسهل عملية تطوير المواقع بفضل إطار عمل Ruby on Rails وتناسب المشاريع المبتكرة والمواقع الصغيرة.
7. TypeScript
- نسخة متقدمة من JavaScript توفر كتابة كود منظم وسهولة في إدارة المشاريع الكبيرة.
8. C#
- تعمل مع إطار عمل ASP.NET لتطوير تطبيقات ويب قوية ومخصصة للشركات.
كل لغة برمجة لها استخدامات محددة. يمكن البدء بـ HTML وCSS وJavaScript للمشاريع البسيطة، ثم الانتقال إلى لغات أخرى لتطوير مشاريع أكبر وأكثر تعقيدًا.
أهم أدوات تصميم مواقع الويب الجيدة

يواجه مصممو الويب الكثير من المهام، بما في ذلك تخطيط الإطار السلكي، وإنشاء المعلومات والتسلسل الهرمي المرئي، وتنفيذ مبادئ SEO وإمكانية الوصول. من الصعب إكمال كل شيء يدويًا. ونتيجة لذلك، يتم تجديد قطاع تصميم الويب باستمرار بالأدوات التي تساعد الفنانين الرقميين على القيام بعملهم. الأدوات والمنصات الأكثر أهمية وشعبية وموثوقية هي:
- Adobe Photoshop
- Adobe Illustrator
- Adobe XD
- Affinity Designer
- Sketch
- Figma
- Canva
- Google Web Designer
- Invision, Mockplus
- Vectr
- Wix
ماهي أهمية إختيار أداة إنشاء المواقع Website Builder في تصميم مواقع الويب ؟
يوجد العديد من منشئي المواقع الإلكترونية في السوق الآن، والتي توفر للمستهلكين مجموعة متنوعة من الميزات والخدمات. Wix وSquarespace وWebflow وPagecloud هي مجرد أمثلة قليلة من منشئي المواقع الإلكترونية المشهورين الذين تتراوح قدراتهم في التصميم وإمكانيات القوالب والأسعار وتجربة التحرير الشاملة.
عند الاختيار بينهم، قم بإجراء بحثك واستخدم الإصدارات التجريبية المجانية لتحديد المنصة الأكثر ملاءمة لمتطلبات موقعك الإلكتروني. تتيح لك منشئو المواقع الإلكترونية إنشاء مواقع إلكترونية قابلة للتكيف أو سريعة الاستجابة وتقديم مجموعة متنوعة من التجارب.
إذا كنت لا تعرف كيفية الترميز، فيجب أن تفهم مزايا وعيوب أدوات تصميم المواقع الإلكترونية المختلفة. على سبيل المثال، على الرغم من كونها منصة المواقع الإلكترونية الأكثر شهرة، إلا أن WordPress ليست مفضلة بين المصممين المرئيين بسبب خيارات التخصيص المحدودة. قبل البدء في تصميم الموقع وإنشائه، من الضروري تحليل متطلبات موقعك الإلكتروني واختيار تصميم يساعدك في تحقيق الأهداف التالية:
- هل تخطط لإنشاء معرض صور؟
- كم مرة ستقوم بتحديث موقعك الإلكتروني؟
- هل تحتاج إلى نموذج اتصال؟
ما هي أسوأ الأخطاء عند تصميم موقع ويب؟
يُعد موقع الويب الخاص بك واجهة عملك. فهو المكان الذي يتعرف فيه العملاء المحتملون والحاليون على نشاطك، وما تفعله، وكيف يمكنك مساعدتهم. ولهذا السبب من المهم التأكد من أن تصميم موقع الويب الخاص بك على أعلى مستوى. ولكن إليك بعض الأخطاء الشائعة التي ترتكبها الشركات في تصميم مواقع الويب والتي يجب عليك تجنبها:
- عدم مراعاة الجمهور المستهدف عند التخطيط للمشروع وتنفيذه؛ يمنع جذب العملاء والجمهور المحتملين.
- عدم الحفاظ على ثبات الصور في قنوات مختلفة؛ سواء عبر الإنترنت أو خارجها
يضيف الكثير من العناصر؛ يشتت انتباه المستخدم ويضعف حضور العلامة التجارية المقصودة. - غياب دعوة واضحة للعمل؛ لتوجيه العملاء المحتملين إلى المرحلة التالية لتسجيل الطلب وتقديم المواصفات و…
الفشل في توثيق القرارات المتعلقة بتصميم موقع الويب؛ في هذه الحالة لن يكون من الممكن مراجعتها والرجوع إليها في المستقبل. - استخدام الصور والخلفيات التي تشتت انتباه المستخدم.
- استخدام التصميم غير المستجيب؛ اليوم، يجب أن يتم تصميم الموقع على النحو الذي يلبي احتياجات الجمهور على الأجهزة المختلفة مثل الهواتف المحمولة.
- استخدام الروابط والأزرار غير المعروفة؛ من الضروري أن تكون الصور وأجزاء النص التي توجه المستخدمين وزوار الموقع إلى صفحات جديدة قابلة للتعرّف عليها بسرعة. بالإضافة إلى التعرف السريع على الروابط، يجب أن يكون المستخدمون قادرين أيضًا على التعرف على الحقول القابلة للملء.
- استخدام الصور والنصوص غير ذات الصلة والتي تفتقر إلى المعلومات القيمة.
عاملان رئيسيان في تصميم المواقع:
- بعض مكونات تصميم المواقع، مثل تخطيطات الشبكة Grid layout، ليست ممتازة تمامًا ولا سيئة تمامًا بطبيعتها. يمكن استخدام هذه الجوانب بطرق منتجة أو غير فعّالة، وبالتالي من الأهمية بمكان الانتباه إلى استخدامها بشكل صحيح.
- جانب آخر من جوانب تصميم المواقع هو الرسوم المتحركة. كانت ميزات الرسوم المتحركة شائعة في التسعينيات، لكن ليس لها مكان في تصميم المواقع الحديثة. ومع ذلك، فإن إضافة نافذة منبثقة متحركة pop-up يمكن أن يحول الانتباه إلى موقعك.
أمثلة على تصميم مواقع الويب
موقع التجارة الإلكترونية: إنشاء موقع للتجارة الإلكترونية لشركة عبر الإنترنت، مثل Amazon أو eBay، هو تطبيق شائع لتصميم الويب في التسويق الرقمي. يركز تصميم هذه المواقع على تجربة المستخدم، وتشجيع المستخدمين على تصفح المنتجات وإضافة العناصر إلى سلة التسوق الخاصة بهم وإجراء عمليات الشراء.
يحتوي تصميم الويب لمتجر التجارة الإلكترونية على عناصر مثل فئات المنتجات والمرشحات والتصميم المستجيب وطرق الدفع الآمنة، والتي تساهم جميعها في تجربة تسوق خالية من العيوب للعملاء.
موقع الويب التجاري: تستثمر العديد من الشركات والمؤسسات في تصميم مواقع ويب احترافية وسهلة الاستخدام لتسويق علامتها التجارية أو خدماتها أو سلعها عبر الإنترنت. على سبيل المثال، يعرض تصميم موقع الويب التجاري لشركة Google سلعها وخدماتها العديدة بشكل نظيف وبسيط. يوفر التصميم أيضًا التنقل البسيط والاستجابة والتوافق مع الأجهزة المختلفة وأحجام الشاشات، مما يضمن أن يتمكن الزوار من الوصول إلى الموقع ببساطة.
موقع المحفظة الشخصية: يعد تصميم موقع الويب أمرًا حيويًا للعاملين المستقلين والمصورين والمصممين الجرافيكيين والفنانين الذين يرغبون في عرض أعمالهم عبر الإنترنت. على سبيل المثال، قد يقوم مصمم الجرافيك بإنشاء موقع ويب شخصي خاص به للترويج لإبداعاته الإبداعية ومهاراته المهنية ومعلومات الاتصال به.
غالبًا ما يركز تصميم موقع الويب الخاص بالمحفظة الشخصية على كل من الجمالية وسهولة الاستخدام، مما يخلق جوًا جذابًا بصريًا حيث يمكن للزوار الاستمتاع بعمل الفرد والاتصال به بسرعة للتعاون المحتمل أو التوظيف.
كيف يكون تصميم الموقع الجيد؟
تصميم الموقع الجيد يعتمد على تحقيق تجربة مريحة ومميزة للمستخدم. الهدف الرئيسي لأي موقع ويب هو جذب الزوار وتحقيق التحويلات، وهي الإجراءات التي صُمم الموقع لتحقيقها مثل الاشتراك في النشرة الإخبارية، شراء منتج، أو الوصول إلى محتوى إضافي. موقع الويب الجيد يجمع بين عدة عناصر أساسية لتقديم تجربة مستخدم فعّالة وجذابة.
العناصر الأساسية للموقع الجيد
1. توفير خيارات واضحة ومحدودة للمستخدم
- تقليل الخيارات المتاحة لتجنب تشتيت المستخدم.
- التركيز على توجيه المستخدم نحو الخطوات الأساسية المطلوبة.
2. استخدام عبارات تحث على اتخاذ إجراء
- كتابة عبارات واضحة تدعو المستخدم لتنفيذ الإجراء المطلوب مثل “اشترك الآن” أو “ابدأ التسوق”.
3. الابتعاد عن المشتتات
- استخدام النصوص والصور المتعلقة مباشرة بموضوع الصفحة.
- وضع الأزرار والروابط في أماكن بارزة لتوجيه المستخدم بسهولة.
- تعديل حجم الخطوط لتسليط الضوء على العناصر المهمة فقط.
4. تصميم متجاوب
- ضمان أن الموقع يعمل بشكل مثالي على جميع الأجهزة مثل الهواتف الذكية، الأجهزة اللوحية، وأجهزة الكمبيوتر.
- تغيير حجم وتصميم العناصر تلقائيًا لتتناسب مع شاشات المستخدمين المختلفة.
5. التسلسل الهرمي البصري
- استخدام أحجام خطوط متباينة لترتيب المعلومات حسب الأولوية.
- الحد من التشويش على المستخدم من خلال تقليل النصوص المفرطة أو الصور الزائدة.
6. محتوى عالي الجودة
- استخدام صور جذابة وذات جودة عالية تتعلق بموضوع الموقع.
- تقديم محتوى مكتوب بطريقة احترافية وموجهة للجمهور المستهدف.
7. توازن النصوص والصور
- استخدام كمية مناسبة من النصوص والصور لتحقيق التوازن البصري.
- تجنب الإفراط في النصوص أو الصور التي قد تؤثر سلبًا على تجربة المستخدم.
8. تصميم جمالي يعكس هوية العلامة التجارية
- تصميم الموقع بناءً على أذواق الجمهور المستهدف.
- الحفاظ على تناسق التصميم مع هوية العلامة التجارية.
مكونات فعّالة أخرى
لتحقيق تصميم ويب مثالي، يجب الانتباه إلى:
- الأزرار: تصميمها بحيث تكون واضحة وسهلة الاستخدام.
- الخطوط: اختيار خطوط تناسب هوية الموقع وتكون مقروءة.
- الألوان: استخدام لوحة ألوان متناسقة وجذابة.
- التوازن البصري: توزيع العناصر بشكل متساوٍ بين الصور والنصوص على كل صفحة.
الموقع الجيد لا يقتصر فقط على التصميم الجميل، بل يجب أن يكون عمليًا وسهل الاستخدام. تحقيق تجربة مستخدم مميزة يتطلب التوازن بين المحتوى والتصميم مع التركيز على أهداف الموقع وجمهوره المستهدف.
ضرورة صيانة الموقع بعد التصميم
يعمل مطورو المواقع باستمرار على إنشاء ميزات وأدوات وحلول جديدة لتصميمات المواقع. والنتيجة المترتبة على هذا السوق المتغير بسرعة هي أنه يتعين عليك وعلى موقعك تحديث وتطوير استراتيجية صيانة الموقع بانتظام.
بعد اتخاذ قرارك الأولي، ستحتاج إلى تحديث موقعك للتأكد من أن المعلومات حديثة وأن الأسلوب ليس قديمًا. ورغم أن هذا قد يبدو غير فعال، فإن أي أجزاء قديمة على موقعك قد تضر بتفاعلات المستخدمين، مما يؤدي إلى انخفاض الأداء العام والأخطاء.
عند التفكير في إعادة التصميم، فكر في التعديلات التي يمكنك إجراؤها للحفاظ على تحديث الموقع، أو تحسين قابلية الاستخدام، أو تسريعه – سواء كان ذلك يعني إضافة محتوى مرئي جديد، أو صفحة جديدة، أو تحسين محرك البحث، أو إجراء دراسة جدوى. تحقق من موقعك مرة واحدة على الأقل شهريًا للتأكد من أن كل شيء يعمل كما ينبغي وأن المعلومات محدثة.
هل مجال تصميم مواقع الويب مربح؟
نعم، تصميم مواقع الويب مهنة ناجحة ومطلوبة. في عصر التسويق الرقمي المتنامي هذا، أصبح التواجد على الإنترنت أمرًا بالغ الأهمية لكل من الشركات والأشخاص. يحتاج كل مشروع أو منظمة إلى وجود على الإنترنت للوصول إلى جمهور أكبر وخلق صورة احترافية أفضل. تعد مواقع الويب نهجًا ممتازًا لتحقيق هذه الأهداف، مما يزيد من الحاجة إلى خدمات تصميم مواقع الويب.
جعلت التحسينات التكنولوجية من الممكن إنشاء مواقع إلكترونية ذات مظهر جذاب ووظائف ممتازة. تمكن لغات البرمجة مثل HTML وCSS وJavaScript مصممي مواقع الويب من تلبية متطلبات العملاء وخلق تجارب مستخدم إبداعية.
مع رغبة المزيد من الشركات والمتاجر في إنشاء وجود على الإنترنت، قد يجد المتخصصون في تصميم الويب أنفسهم في وضع مربح ومطلوب في سوق العمل الرقمي.
هل يمكنني أن أصبح مصمم مواقع ويب؟

على الرغم من المنافسة الشرسة في هذا المجال، إلا أن المصممين الذين يعرفون أحدث التقنيات والاتجاهات في تصميم المواقع يمكنهم الفوز بفرص مثيرة للنجاح. إن الالتزام بتقديم تصميمات فريدة ومبتكرة والفهم العميق لاحتياجات العملاء يعزز قدرة المصمم على بناء سمعة قوية في السوق.
إن الفرص العظيمة في مجال تصميم المواقع تسمح للمحترفين بتوليد إيرادات جيدة من خلال جذب عملاء جدد والاحتفاظ بالعملاء الحاليين. بالإضافة إلى ذلك، يمكن للمصممين الناجحين توسيع خدماتهم لتشمل تطبيقات الهاتف المحمول وتصميم الواجهة وتجربة المستخدم لتحقيق تنوع أكبر في مصادر الدخل.
في النهاية، يُظهر النمو المستمر واهتمام الشركات والأفراد بالتواجد الرقمي أن مجال تصميم المواقع يمكن أن يكون مربحًا بشكل دائم، وذلك بفضل الأهمية المتزايدة للتواجد عبر الإنترنت في العمل والتسوق وتبادل المعلومات.
ما هي تكلفة وسعر تصميم مواقع الويب؟
يجب على كل شركة أن تدفع تكاليف للنمو، ويمكن أن تأخذ هذه التكاليف أشكالاً عديدة، مثل تكلفة الوقت والجهد، أو تكلفة المال، فعندما تنفق المال على شيء ما، يجب عليك استثمار هذا المال في عملك، ويجب أن تأخذ هذه التكاليف في الاعتبار لتنمية عملك.
إن تصميم موقع ويب لشركتك هو نفس تكلفة الاستثمار في المبيعات الإضافية، وقد نجحت هذه القصة مع العديد من المنظمات، أو بالأحرى تلك التي تعمل على مبدأ. في هذا المجال، نود أن نخبرك عن مقدار التكلفة التي سيتحملها تطوير موقع ويب لك من خلال فريق العمل. فيما يلي، سنناقش العناصر المؤثرة في هذا المجال:
نوع البرمجة: يجب أن تضع في اعتبارك أن تطوير موقع ويب بلغة برمجة معينة واتباع معايير أساسية أكثر تكلفة بكثير من شراء قوالب ووردبريس جاهزة. هذا لا يعني أن إنشاء مشروع ووردبريس غير مبدئي، لكنه يختلف كثيرًا عن تطوير هيكل المشروع من البداية بمعايير دقيقة. ومع ذلك، في العديد من الظروف، يجب عليك استخدام ووردبريس لأن المشروع صغير ولا تريد استثمار الكثير من المال. في مثل هذه الحالات يمكن استخدام الووردبريس، ولكن في المشاريع الضخمة يجب استخدام لغات البرمجة وهي أغلى من الووردبريس.
الصفحات المطلوبة للمشروع: تحتوي العديد من المشاريع على صفحة واحدة أو أكثر؛ في العديد من الحالات يتطلب صاحب العمل صفحة هبوط لموقعه المطوَّر، وفي حالات أخرى يتطلب صاحب العمل المشروع بأكمله. كل هذه العناصر تؤثر على تكلفة المشروع. عدد كبير من الصفحات سيكلف بلا شك أكثر من بناء صفحة هبوط أو موقع ويب من صفحة واحدة.
الميزات الخاصة: في العديد من المشاريع يتطلب صاحب العمل ميزة فريدة ومتميزة عن المشروع الإجمالي؛ على سبيل المثال يتطلب صاحب العمل لوحة تحكم محددة لمستخدميه في المشروع غير مدرجة في العقد؛ نتيجة لذلك قد تزيد تكلفة المشروع.
كم من الوقت يستغرق تصميم موقع إلكتروني؟
كما ذكرنا سابقًا، تصميم موقع ويب له خطوات يجب اتباعها، وستستغرق هذه الخطوات بعض الوقت حسب المعلمات. يمكن أن تكون هذه المعلمات أشياء مثل حجم المشروع، أو عدد الصفحات، أو نوع البرمجة، وما إلى ذلك، ولكن بشكل عام، يجب أن تستغرق هذه العملية، في المتوسط، بالنسبة لمشروع متوسط، مكتوب خصيصًا، أو مبرمج بلغة برمجة، حوالي 45 إلى 60 يومًا.
كيف أقوم بتوظيف مصمم مواقع؟
قد تقرر الاستعانة بمصمم مواقع من خلال توقيع عقد معه. وفي هذا الصدد، يُنصح بتجنب هذا الأمر والرجوع إلى شركات موثوقة، لأن الشخص الذي تتعامل معه قد يفتقر إلى المؤهلات المطلوبة وقد لا يكون قادرًا على أداء الخدمة. ولأن الأمر يجب أن يتم بطريقة متخصصة، فإذا تعاملت مع شركة جديرة بالثقة، فسيقوم فريق بتطوير الموقع بشكل صحيح، وسيعمل العديد من مصممي المواقع على مشروعك.
علاوة على ذلك، فإن العمل مع فريق مثل فريق وسام ويب ينشئ ظروفًا تمنعك من التورط في صعوبات قانونية في المستقبل، في حين أن توقيع عقد مع فرد قد يتسبب في تأخير عملية العمل في حالة وجود تعارضات ونتيجة لذلك، أثناء البحث عن مصمم، من الأفضل الاتصال بـ وسام ويب.
الأسئلة الشائعة حول تصميم مواقع الويب
ما هو تصميم مواقع الويب؟
تصميم مواقع الويب هو عملية إنشاء وتصور وترتيب المواد للإنترنت. وهو يستلزم تطوير مواقع ويب جميلة بصريًا وسهلة الاستخدام تعطي الأولوية للتخطيط والطباعة وأنظمة الألوان وتجربة المستخدم (UX).
ما هي العناصر الأساسية لتصميم المواقع؟
التخطيط واللون والطباعة والصور والتنقل كلها جوانب مهمة في تصميم الموقع يجب مراعاتها. يحاول تصميم الويب الجيد جعل مواقع الويب جميلة بصريًا وسهلة الاستخدام ويمكن الوصول إليها عبر العديد من الأجهزة والمنصات.
ما هو الفرق بين تصميم الويب وتطوير الويب؟
يركز تصميم الويب على المكونات المرئية لتصميم موقع الويب، مثل التخطيط والصور وتفاعل المستخدم. من ناحية أخرى، يهتم تطوير الويب بالترميز والبرمجة الخلفية التي تجعل مواقع الويب تعمل. كلتا الفئتين مهمتان لتطوير وصيانة موقع ويب رائع.
ما هو تصميم الويب المستجيب؟
تصميم الويب المستجيب هو نوع من الويب ديزاين حيث يتم تصميم موقع الويب للتكيف مع أحجام الشاشات والأجهزة المختلفة، مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. وهذا يضمن للمستهلكين تجربة عرض مثالية بغض النظر عن الجهاز الذي يستخدمونه للوصول إلى موقع الويب.
ما هي الأدوات التي يستخدمها مصممو الويب؟
يستخدم مصممو الويب مجموعة متنوعة من الأدوات لإنشاء مواقع الويب، مثل محررات النصوص وبرامج التصميم ومتصفحات الويب لاختبار التصميمات. تتضمن برامج تصميم الويب الشائعة Adobe Photoshop وAdobe Illustrator وSketch وFigma. يستخدم مصممو الويب أيضًا أطر عمل مثل Bootstrap وFoundation وMaterialize لتبسيط عملية التصميم وضمان مظهر وشعور متناسقين عبر الأجهزة المختلفة.
كيف يمكنني تعلم تصميم مواقع الويب؟
لفهم تصميم الويب، ابدأ بتعلم الموضوعات الأساسية مثل HTML وCSS وJavaScript. هناك دروس تعليمية وفصول وموارد متاحة عبر الإنترنت لمساعدتك على تعلم هذه اللغات. حاول أيضًا تطوير مواقع ويب بسيطة وفهم مفاهيم تصميم UX وUI. قد يساعدك الانضمام إلى مجموعات التصميم عبر الإنترنت وحضور الندوات والالتحاق بدورات تصميم الويب على التعلم بشكل أسرع.
الكلمة الأخيرة
في هذه المقالة، ناقشنا ما هو تصميم مواقع الويب، وأنواع المواقع المختلفة، والأساسيات المرتبطة به. كما تعلمت كيفية الدراسة والمهارات التي يجب تطويرها كمصمم مواقع محترف. يشكل تصميم الويب حضور العميل عبر الإنترنت ويوفر طريقة موثوقة وجذابة للتحدث إلى الجمهور من خلال المحتوى والإشارات المرئية، مهمته واسعة.
من رموز التنقل الصغيرة إلى الصور والشعارات الكبيرة التي تؤسس الانطباع الأولي عن التسلسل الهرمي للمعلومات والتنظيم، فإنه يشمل جميع الفروق الدقيقة المطلوبة لبناء واجهة أمامية متماسكة مع قابلية القراءة المثلى والرؤية وتجربة مستخدم مريحة. يعد تعلم الويب ديزاين أحد أفضل الطرق لتطوير حياتك المهنية وكسب المال إذا كنت ترغب في إنشاء عملك عبر الإنترنت أو العمل في هذا المجال لشركات أخرى.
من الضروري فهم أفكار الويب ديزاين الأساسية من الموارد المناسبة وأداء مهام بسيطة للحصول على الخبرة أثناء التعلم. يكون مصممو الويب دائمًا على اطلاع بأحدث الاتجاهات والصناعات التي يعملون فيها. إنهم يتعاونون مع مطوري الويب ومحترفي تحسين محركات البحث ومصممي تجربة المستخدم وفرق التسويق وشركات العلامات التجارية. هم يعملون على تحسين المشهد الرقمي من خلال تصميم واجهات عبر الإنترنت معاصرة ومتوافقة مع المعايير.
