15 خطوة ذهبية تساعدك في تحسين محركات البحث للصور (Image SEO)

هل فكرت يومًا كيف يمكن لصورة بسيطة أن تكون مفتاحًا لجذب آلاف الزوار إلى موقعك؟ في عالم الإنترنت اليوم، لم تعد الصور مجرد وسيلة جمالية تضيف لمسة فنية للمحتوى، بل أصبحت أداة استراتيجية لتحسين محركات البحث (SEO). مع تزايد المنافسة على الإنترنت، يعد تحسين محركات البحث للصور عنصرًا حاسمًا لتحقيق رؤية أوسع وجذب حركة مرور أكبر.
في هذا المقال، سنستعرض أهمية تحسين صورك لتتناسب مع معايير محركات البحث، ونوضح التقنيات الحديثة التي تضمن تصدر صورك نتائج البحث. سنناقش كيفية اختيار الأسماء الوصفية، وضغط الصور دون فقدان الجودة، واستخدام النصوص البديلة بطريقة فعالة. إذا كنت تبحث عن الطريقة المثلى للاستفادة من قوة الصور الرقمية في تحسين موقعك، فإن هذا المقال سيضعك على الطريق الصحيح.
تابع القراءة لتكتشف كيف تجعل صورك جزءًا من استراتيجية تحسين محركات البحث الناجحة لديك.
جدول المحتويات
- ما هو تحسين محركات البحث للصور؟
- أهمية تحسين سيو الصور
- 15 نصيحة مهمة في تحسين محركات البحث للصور ستفيدك
- 1. اختر نوع ملف الصورة الصحيح
- 2. تغيير حجم الصور لاستخدامها على الويب
- 3. ضغط الصور لتحميل أسرع
- 4. النص البديل بشكل وصفي: تحسين محركات البحث للصور وتجربة المستخدم
- 5. استخدم اسمًا مناسبًا في ملف صورتك وأدرج كلمات رئيسية فيه
- 6. استخدم الصور سريعة الاستجابة
- 7. تحسين تجربة المستخدم باستخدام النصوص التوضيحية (الكابتشنز)
- 8. استخدام قوة “Schema Markup” لتحسين صور الموقع
- 9. استخدم صورًا فريدة وأصلية يساعد في تحسين محركات البحث للصور
- 10. إنشاء خريطة موقع للصور (XML Image Sitemap)
- 11. استخدام علامات الميتا الخاصة بـ Open Graph
- 12. استخدام تقنية التحميل الكسول (Lazy Loading) وأهميته في تحسين محركات البحث للصور
- 13. استخدام شبكات توصيل المحتوى (CDN) للصور لتحسين سيو الصور
- 14. استخدم ذاكرة التخزين المؤقتة للمتصفح
- 15. ابق على اطلاع دائم وتطور مع تحديثات تحسين محركات البحث للصور
- كيفية تحديد المشاكل المتعلقة بتحسين محركات البحث للصور
- الأسئلة الشائعة
- كيف يؤثر تحسين الصور على سرعة تحميل الموقع وأداء تحسين محركات البحث العام؟
- ما هي استراتيجيات تحسين النص البديل (ALT Text) لجعل الصور أكثر توافقًا مع محركات البحث؟
- هل يؤثر تنسيق ملف الصورة (JPEG، PNG، WebP) على ترتيبها في نتائج البحث؟
- كيف يمكن لبيانات الصورة الوصفية (Metadata) تحسين ترتيب الصور في نتائج محركات البحث؟
- ما هي تقنيات تحسين محركات البحث للصور لتكون أكثر توافقًا مع البحث الصوتي؟
- كلمة أخيرة
ما هو تحسين محركات البحث للصور؟
تحسين محركات البحث للصور (Image SEO)، أو SEO للصور، يعتمد على مجموعة من الاستراتيجيات التي تهدف إلى تعزيز ظهور الصور وترتيبها في نتائج البحث مثل Google Images وBing Images. يعتمد أصحاب المواقع الإلكترونية ومنشئو المحتوى على هذه الاستراتيجيات لجذب المزيد من الزوار إلى مواقعهم وتحسين تجربة المستخدم بشكل أفضل.
تعمل هذه العملية على ترتيب الصور المستخدمة في صفحات المواقع بشكل متقدم في استفسارات البحث. الصور مثل الفوتوغرافية، الرسومات، والجداول البيانية يمكنها أن تظهر في نتائج البحث العامة أو ضمن استجابات البحث الخاص بالصور، مثل ما يحدث في Google Images.
تشمل خطوات تحسين محركات البحث للصور ما يلي:
- اختيار أسماء ملفات دقيقة ووصفيّة للصور.
- استخدام صيغ ملفات تتوافق مع المعايير الحديثة.
- ضبط أبعاد الصور وحجمها لتسريع أداء الموقع.
- إضافة نصوص بديلة تشرح محتوى الصور للمستخدمين ومحركات البحث.
عندما يتم تحسين الصور بشكل صحيح، تظهر الصور المصغرة بجانب روابط الموقع في نتائج البحث، مما يضيف عنصرًا بصريًا جذابًا يزيد من احتمالية النقر على الروابط.

يلعب تحسين SEO للصور دورًا مهمًا في مجالات مثل التجارة الإلكترونية، حيث تحتاج المتاجر إلى عرض منتجاتها بشكل واضح وجذاب للمستخدمين.
يعد سيو الصور جانبًا مهمًا وغالبًا ما يتم تجاهله من تحسين محركات البحث على الصفحة والمحتوى. تحسين محركات البحث للصور لا يتوقف عند تحميل الصور فحسب، بل يتطلب الانتباه لعوامل متعددة مثل نوع الصور وحجمها وسرعة تحميلها، بالإضافة إلى تحسين النصوص التوضيحية. مع إتقان هذه الجوانب، يمكنك تحقيق نتائج مميزة في تحسين ظهور الصور وجذب المزيد من المستخدمين إلى موقعك.
- لمزيد من المعلومات حول مفهوم وإستراتيجيات SEO عليك قرأة هذا المقال: تحسين محركات البحث (SEO): المفتاح الذهبي للظهور الرقمي في 2025
أهمية تحسين سيو الصور
الاهتمام بتحسين محركات البحث للصور يوفر العديد من الفوائد لأصحاب المواقع الإلكترونية الذين يسعون لتسليط الضوء على منتجاتهم أو خدماتهم. مع مرور الوقت، أصبحت الصور جزءًا مهمًا في صفحات نتائج البحث لدى محركات مثل Google، مما يجعلها أداة فعالة لجذب انتباه المستخدمين.
من خلال تحسين SEO للصور، يمكن تحقيق فوائد عديدة تشمل:
- تحسين الرؤية والظهور:
تحسين محركات البحث للصور يرفع من ظهور الصور في نتائج البحث، مما يزيد من عدد الزوار الذين يزورون موقعك عند البحث عن صور مرتبطة بمحتواك. - زيادة عدد الزوار (الترافيك):
مع تحسين ظهور الصور في محركات البحث، يصبح جذب الزوار أسهل، خاصة إذا كانت الصور مرتبطة بمحتوى جذاب وملائم لاستفساراتهم. - تحسين تجربة المستخدم:
تقليل وقت تحميل الصور من خلال تحسين حجمها وصيغتها يسهم في تسريع أداء الموقع وتقديم تجربة مستخدم سلسة، مما يشجع الزوار على قضاء وقت أطول على الموقع. - تعزيز الوصولية:
استخدام نصوص وصفية (ALT Tags) وعناوين توضيحية يجعل موقعك أكثر سهولة للأشخاص ذوي الإعاقة البصرية أو الذين يعتمدون على تقنيات المساعدة مثل قارئات الشاشة. - تشجيع المشاركة على وسائل التواصل الاجتماعي:
الصور المحسّنة تكون أكثر جاذبية للمشاركة على المنصات الاجتماعية، مما يزيد من نطاق وصول علامتك التجارية ويعزز وعي الجمهور بها. - تحسين الترتيب العام للموقع:
من خلال تحسين الصور، يمكنك دعم جهود تحسين محركات البحث العامة لموقعك، حيث تأخذ محركات البحث في اعتبارها جودة الصور ومدى ملاءمتها عند تحديد ترتيب المواقع.
يؤدي تحسين SEO للصور إلى زيادة المبيعات وزيادة التفاعل مع صفحات الويب، مما يجعله جزءًا ضروريًا لأي استراتيجية تحسين محركات البحث.
15 نصيحة مهمة في تحسين محركات البحث للصور ستفيدك
فيما يلي، قدمت مدونة Backlinko أفضل 15 خطوة ذهبية لتحسين الصورة من وجهة نظري والتي سأنقلها إليكم، لذا ابقوا معي حتى النهاية.
1. اختر نوع ملف الصورة الصحيح
يعد استخدام ملف الصورة الصحيح (يُشار إليه أيضًا باسم تنسيقات الصور) أمرًا بالغ الأهمية لضمان عرض الصورة بشكل مضبوط، وليس ضبابيًا، ومرئيًا بوضوح للمستخدمين. يجب عليك أيضًا التأكد من أن Google يمكنه فهرسة تنسيقات الصور التي تستخدمها بشكل صحيح.
تنسيقات الصور التي يمكن لـ Google فهرستها هي:
- JPEG
- PNG
- WebP
- SVG
- BMP
- GIF
ما هو تنسيق الصورة الأفضل لتحسين محركات البحث؟
قبل اتخاذ القرار، يجب أن تعرف التنسيقات المختلفة بشكل أفضل:
- JPEG:
هذا التنسيق متوافق مع جميع الأجهزة تقريبًا ويمكنه عرض مجموعة واسعة من الألوان وهو جيد جدًا في الحفاظ عليها. لكن النقطة في هذا التنسيق هي أن الضغط يسبب فقدان بعض البيانات أثناء الضغط؛ ونتيجة لذلك، فإن JPEG غير مناسب للصور التفصيلية مثل الصور الرقمية. - PNG:
هذا التنسيق متوافق أيضًا مع جميع الأجهزة، وعلى عكس JPEG، فإن ضغطه لا يسبب فقدانًا؛ لذلك لا يتم فقد أي بيانات أثناء الضغط. العيب الرئيسي في PNG هو أن ملفاته كبيرة الحجم. فهي أكبر من ملفات JPEG وتستغرق وقتًا أطول للعرض. - SVG:
يستخدم هذا التنسيق المتجهات بدلاً من البكسل لإنشاء الصور، مما يجعل الملفات أكبر بكثير من ذي قبل، وهذا ليس جيدًا جدًا للصور. تنسيق SVG مثالي للشعارات والرسومات والعناصر المتحركة. - WebP:
هذا التنسيق شائع بشكل متزايد ويستخدم على نطاق واسع.من السهل معرفة السبب. يعمل WebP بشكل رائع في تقليل حجم الصورة مع الحفاظ على جودتها. وفقًا لـ Google، فإن ملفات WebP أقل فقدانًا بنسبة 25-34% من ملفات JPEG، وملفات WebP الخالية من الفقد أصغر بنسبة 26% تقريبًا من ملفات PNG.ولكن هناك نقطة سلبية حول WebP، وهي أن هذا التنسيق لا تدعمه بعض المتصفحات.
تنسيقات الصور الأفضل للاستخدام؟
- يعد تنسيق JPEG خيارًا جيدًا لأشياء مثل لقطات الشاشة وصور مقالات المدونة والمحتوى حيث تكون سرعة الموقع مهمة.
- يحقق تنسيق PNG نتيجة أفضل من حيث الجودة والدقة؛ ولكن في هذا التنسيق، عادة ما يزيد حجم الملفات، مما يؤدي إلى إبطاء سرعة تحميل الصفحة. إذا كانت سرعة التحميل أكثر أهمية بالنسبة لك من جودة الصورة العالية، فقد يكون تنسيق PNG هو التنسيق المناسب لك.
- يتمتع تنسيق WebP بالقدرة على الضغط بجودة أكثر مرغوبة من التنسيقين الأولين. يعد هذا التنسيق مثاليًا عندما يكون هدفك هو زيادة سرعة تحميل الصفحة واستخدام نطاق ترددي أقل. بالإضافة إلى ذلك، يدعم تنسيق WebP أيضًا رسوم GIF المتحركة وإمكانيات الخلفية الشفافة بتنسيق PNG.
- عندما يتعلق الأمر بأشياء مثل الأيقونات والشعارات، فإن تنسيق SVG هو الخيار الأفضل؛ لأنه يمكن تغيير حجم هذه الملفات حسب الحاجة دون فقدان الدقة.
يعتمد اختيار نوع القالب على نوع العمل وتفضيلاتك. إن نوع الصور التي تستخدمها على موقعك والسرعة والجودة التي تريدها تحدد اختيارك للتنسيق.
لا يُنصح باستخدام صور GIF على الصفحات؛ فقد تبدو هذه الصور مثيرة للاهتمام، لكنها تبطئ الصفحة كثيرًا.
2. تغيير حجم الصور لاستخدامها على الويب
من المهم التفريق بين حجم الملف وحجم الصورة. يشير حجم الصورة إلى أبعادها (مثل العرض والارتفاع بالبكسل)، بينما يعكس حجم الملف مقدار مساحة التخزين التي تشغلها الصورة (مثل 350 كيلوبايت).
الصور ذات الأبعاد الكبيرة تؤثر على سرعة تحميل الصفحة، حيث يحتاج المتصفح إلى تحميل الصورة كاملة حتى وإن كانت أكبر من الحد الأقصى للعرض المسموح به على الموقع. لتجنب ذلك، يجب ضبط أبعاد الصور بحيث تتناسب مع الحجم المطلوب للعرض.
لتغيير حجم الصور بسهولة، يمكن استخدام أدوات مثل iLoveIMG، حيث يتم تحميل الصور وضبط أبعادها وتنزيل النسخ المعدلة.

أيضًا، الصور عالية الجودة والدقة قد تبطئ تحميل الصفحة. لذا يُفضل خفض الدقة والجودة لتناسب الاستخدام على الإنترنت، مع الحفاظ على سرعة استجابة الموقع.
الدقة المناسبة للصور على الإنترنت هي 72 بكسل لكل بوصة (PPI)، حيث أن معظم الشاشات تعرض الصور بهذه الدقة، ولا تحقق الدقة الأعلى تحسينًا ملحوظًا في الجودة.
نصيحة ختامية: قم دائمًا بتغيير حجم الصور لتناسب الشاشة واحرص على أن تكون الدقة 72 بكسل لكل بوصة أو أقل.
3. ضغط الصور لتحميل أسرع
ضغط الصور وسيلة فعّالة لتقليل حجم الملفات، مما يسهم بشكل كبير في تحسين سرعة تحميل الصفحات على الإنترنت. كلما زاد حجم ملفات الصور، زاد الوقت الذي يحتاجه المستخدم لانتظار تحميل الصفحة، وهو أمر قد يُحبط الزوار ويُثنيهم عن استكمال التصفح.
تستهلك الصور الكبيرة أيضًا مزيدًا من النطاق الترددي، مما يؤدي إلى زيادة الضغط على موارد استضافة المواقع. هذا قد يرفع تكاليف الاستضافة، خاصةً إذا كان مزود الخدمة يعتمد نظام تسعير مبني على كمية البيانات المنقولة. لذلك، يُوصى بضغط الصور قبل تحميلها إلى موقعك لتجنب هذه المشاكل وتحسين الأداء العام.
مع ذلك، يمكن أن يؤدي ضغط الصور إلى فقدان الجودة، ويتوقف ذلك على نوع التنسيق المستخدم. على سبيل المثال، يُفقد تنسيق JPEG بعض البيانات أثناء الضغط، مما يؤدي إلى تقليل الجودة، بينما يحافظ تنسيق PNG على البيانات أثناء الضغط ولكنه ينتج ملفات أكبر حجمًا. من جهة أخرى، يوازن تنسيق WebP بين الحجم والجودة، حيث يتيح ضغطًا أكبر مع الحفاظ على مستوى مقبول من الجودة.
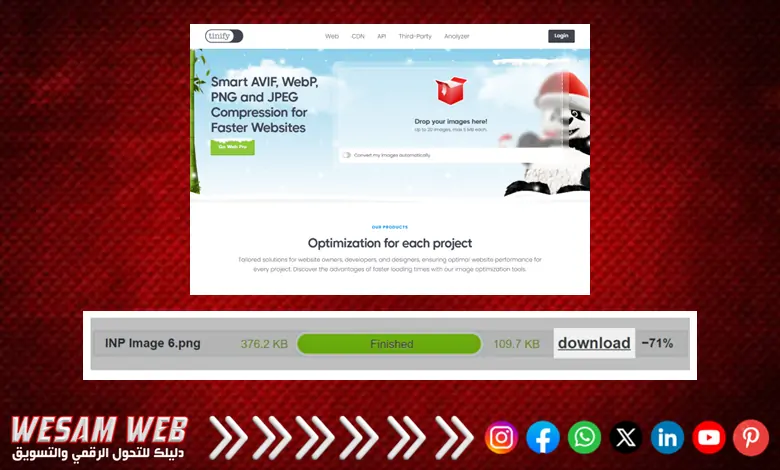
للحصول على أفضل نتائج في ضغط الصور، يمكنك استخدام أدوات متخصصة مثل TinyPNG، وهي أداة مجانية تتيح ضغط الصور بتنسيقات JPEG وPNG وWebP. تتيح لك هذه الأداة تحميل ما يصل إلى 20 ملفًا في المرة الواحدة وضغطها بكفاءة، مما يسهم في تقليل حجم الصور بشكل كبير دون التأثير الكبير على جودتها.

كقاعدة عامة، يُوصى بضغط الصور إلى حجم لا يتجاوز 100 كيلوبايت، خاصة إذا كانت الصور كبيرة الحجم. إذا لم يكن من الممكن تقليل الحجم إلى هذا الحد دون التضحية بالجودة بشكل ملحوظ، يمكنك ضغطها قدر الإمكان مع ضمان بقاء الصور قابلة للاستخدام وذات مظهر جيد.
4. النص البديل بشكل وصفي: تحسين محركات البحث للصور وتجربة المستخدم
يلعب النص البديل دورًا محوريًا في تحسين فهم محركات البحث، مثل Google، لمحتوى الصور وسياقها. كما أنه أداة أساسية لدعم المستخدمين ضعاف البصر، حيث تُستخدم برامج قراءة الشاشة لقراءة النص البديل ووصف الصور لهم. لذلك، يُعد النص البديل عنصرًا حيويًا لتحسين تجربة المستخدم وجعل صفحاتك المقصودة أكثر شمولية وجاذبية.
أهمية النص البديل في تحسين تجربة المستخدم وSEO
يُستخدم النص البديل أيضًا في المتصفحات كبديل للصور التي يتعذر عرضها لسبب ما. ومن هنا تأتي أهمية صياغة النص البديل بحيث يكون وصفيًا ويحتوي على كلمات رئيسية مرتبطة بالصورة. يساعد ذلك في توفير سياق واضح لمحركات البحث، مما يعزز ظهور صورك في نتائج البحث (SERP) وصور Google.
أفضل ممارسات صياغة النص البديل
- استخدام وصف واضح ودقيق: عند كتابة النص البديل، تخيل أنك تصف الصورة لشخص لا يستطيع رؤيتها.
- استخدام الكلمات الرئيسية بعناية: اختر كلمات مفتاحية ذات صلة بالصورة دون إفراط.
- التجنب المطلق للكلمات العامة: مثل “صورة” أو “رابط” أو “عنصر رسومي”.
أمثلة على النص البديل السيئ والجيد

- نص بديل سيئ: “كعكة اسفنجية فيكتوريا”
هذا النص غير وصفي ولا يقدم أي معلومات إضافية مفيدة. - نص بديل جيد: “كعكة فيكتوريا الإسفنجية المغطاة بالسكر البودرة مع طبقة من المربى.”
هذا النص يقدم وصفًا دقيقًا يخلق تصورًا واضحًا للصورة للمستخدم ومحركات البحث.
كيفية إضافة النص البديل إلى الصور في WordPress
- الطريقة الأولى:
- انتقل إلى علامة تبويب “الوسائط” في لوحة التحكم.
- اختر الصورة من مكتبة الوسائط.
- أدخل النص البديل في حقل “النص البديل” في الجانب الأيمن من الصفحة.
- الطريقة الثانية:
- انقر على الصورة داخل المحتوى في محرر WordPress.
- اضغط على أيقونة “القلم الرصاص” لتحرير الصورة.
- اكتب النص البديل في الحقل المخصص وانقر على “تحديث”.
صياغة النص البديل بطريقة وصفيّة تُحسن من تجربة المستخدم وتجعل المحتوى أكثر شمولًا، مما يعزز التفاعل مع موقعك ويسهم في تحسين ترتيبك في محركات البحث.
5. استخدم اسمًا مناسبًا في ملف صورتك وأدرج كلمات رئيسية فيه
تلعب أسماء ملفات الصور دورًا مهمًا في مساعدة محركات البحث على فهم المحتوى الخاص بك وربط صورك باستعلامات المستخدم. لذا يجب عليك حفظ صورك وتحميلها باستخدام أسماء وصفية.
على سبيل المثال، افترض أنك وضعت الصورة التالية على صفحتك باسمها الافتراضي “IMG_785432WebP”.
عندما يقوم Google بفحص صفحتك، فإن هذا الاسم لا يعطيها سياقًا للصورة.
يشير هذا إلى أنه عندما يبحث الأشخاص عن عبارتك، فإن احتمال ظهور هذه الصورة في Google Images أو غيرها من صفحات SERP ضئيل للغاية. بالإضافة إلى ذلك، يجب عليك إعطائها اسم ملف ذي معنى، مثل “mercedes-benz-c-class-blue“.

فقط ضع في اعتبارك أن أسماء ملفات الصور يجب أن تكون مختصرة وحروف صغيرة، ومن الأفضل تضمين مسافات باستخدام تلك العلامة (-) ولا تستخدم الشرطة السفلية هذه ( _ ) بين الكلمات لتبسيط عنوانك لقراءة Google.
لضمان ظهور صورك في نتائج البحث ذات الصلة، تأكد من تضمين الكلمات المفتاحية في عناوين وأوصاف صورك.
على سبيل المثال، افترض أنك تدير متجرًا عبر الإنترنت وأن أحد العناصر التي تعرضها هو سترة كشمير بنية اللون. تعرض الصفحة المناسبة لموقعك على الويب صورة للسترة. استخدم كلمة أكثر وصفًا، مثل “سترة كشمير بنية اللون”، بدلاً من “سترة” للصورة. قد ترتفع احتمالية ظهور صورة صفحتك لاستعلامات المستخدم ذات الصلة نتيجة لذلك.
6. استخدم الصور سريعة الاستجابة
تقوم Google بفحص المواقع الإلكترونية وفهرستها من منظور متصفح الهاتف المحمول. ثم تقوم بتصنيف المواقع وفقًا للإصدار المحمول. يُعرف هذا باسم “الفهرسة التي تركز على الهاتف المحمول” وهو نتيجة للارتفاع الهائل في عمليات البحث على الأجهزة المحمولة على مدار السنوات القليلة الماضية.
في الربع الأول من عام 2023، شكلت حركة المرور عبر الهاتف المحمول 58.33% من إجمالي حركة الإنترنت العالمية. وهذا يعني أن تحسين موقع الويب الخاص بك للأجهزة المحمولة، بما في ذلك الصور، أصبح أمرًا بالغ الأهمية في السنوات الأخيرة.
نظرًا لأن شاشات الهاتف المحمول أصغر من شاشات سطح المكتب، فمن الأهمية بمكان استخدام أساليب الصور المستجيبة التي تسمح لصورك بالاندماج بسلاسة في تصميماتك. وهذا يعني أن المتصفحات قد تعرض الصور بالحجم المناسب للجهاز المستخدم.
حتى الآن، تضمنت العديد من أنظمة إدارة المحتوى (CMS) تخطيطات وموضوعات وقوالب مستجيبة. تزيل هذه التقنيات أعناء جعل موقع الويب الخاص بك مناسبًا للأجهزة المحمولة. بعض أنظمة إدارة المحتوى هي:
- WordPress
- Joomla
- Drupal
- Wix
ومع ذلك، لا يزال يتعين عليك اختيار نوع ملف الصورة وضغط الصور. كما تفعل مع إصدار سطح المكتب.
إذا كنت تستخدم WordPress، فهناك العديد من المكونات الإضافية المتاحة لضغط الصور وتغيير حجمها. فيما يلي، ستتعرف على أفضل ثلاثة أمثلة:
- Smush: هو مكون إضافي لتحسين الصور يستخدم على نطاق واسع ويقوم تلقائيًا بضغط الصور وتغيير حجمها مع الحفاظ على الجودة.
- ShortPixel: يحتوي هذا المكون الإضافي على خيارات ضغط بدون فقدان أو مع فقدان. يمكن لهذه الأداة ضغط الصور بشكل مجمع وحتى عرض صور WebP للتحميل بشكل أسرع.
- Imagify: تتيح لك هذه الأداة ضغط الصور وتغيير حجمها بسهولة.
7. تحسين تجربة المستخدم باستخدام النصوص التوضيحية (الكابتشنز)
النص التوضيحي هو نص يظهر أسفل الصورة مباشرة، ويوفر سياقًا إضافيًا عن الصورة. لكن ما مدى أهمية هذا النص لتحسين محركات البحث (SEO)؟
أهمية النصوص التوضيحية في تحسين تجربة المستخدم (UX)
النصوص التوضيحية قد لا تؤثر بشكل مباشر على ترتيب موقعك في محركات البحث، لكنها تلعب دورًا هامًا في جذب انتباه الزوار وتشجيعهم على قضاء وقت أطول في صفحاتك. عندما يقضي المستخدمون وقتًا أطول على الصفحة، ترسل إشارات إيجابية إلى Google تفيد بأن صفحتك تقدم تجربة مفيدة وممتعة، مما قد يعزز تصنيفك على المدى الطويل.
نصائح لكتابة نصوص توضيحية فعّالة
1. اكتب نصوصًا مختصرة وواضحة
النصوص التوضيحية يجب أن تكون قصيرة، دقيقة، وتصف محتوى الصورة بوضوح دون تفاصيل غير ضرورية.
- مثال سيئ: “مشهد خلاب وجميل يعرض التلال الخضراء والسماء الزرقاء الصافية في يوم صيفي مشمس.”
- مثال جيد: “منظر للتلال الخضراء تحت سماء صافية.”
النص المختصر والمباشر يساعد المستخدمين على فهم الصورة بسرعة دون إرهاقهم بالتفاصيل الزائدة.
2. أضف قيمة إلى النصوص التوضيحية
يجب أن تقدم النصوص التوضيحية معلومات إضافية تشرح الصورة أو تضيف بُعدًا جديدًا لها، مثل تقديم حقائق مثيرة، سياق تاريخي، أو قصة قصيرة.
- مثال: “برج خليفة، أطول مبنى في العالم، يقع في دبي وتم افتتاحه في عام 2010.”
3. استخدام الكلمات المفتاحية بذكاء
احرص على تضمين الكلمات المفتاحية ذات الصلة عند كتابة النصوص التوضيحية.
هذا يساعد محركات البحث على فهم الصور وربطها بعمليات البحث ذات الصلة، مما يزيد من فرص ظهور الصور في نتائج البحث (SERP) وصور Google.
- مثال: “سيارة رياضية حمراء تسير على طريق جبلي أثناء غروب الشمس.”
4. اختر الصور بعناية
ليس من الضروري إضافة نصوص توضيحية لكل الصور. فقط أضف النصوص التي تعزز تجربة المستخدم وتضيف قيمة للصفحة.
أمثلة توضيحية
- مثال أول – نص سيئ:
“سيارة حمراء جميلة في مكان ما.” - مثال ثاني – نص جيد:
“سيارة رياضية حمراء تسير على طريق جبلي وسط مناظر طبيعية خلابة.”
النصوص التوضيحية ليست فقط وسيلة لتحسين تجربة المستخدم، بل هي أيضًا أداة قوية لتحسين محركات البحث إذا تم استخدامها بشكل صحيح. اختر كلماتك بعناية، أضف قيمة، واجعل النصوص موجزة وواضحة لزيادة تفاعل المستخدمين مع المحتوى الخاص بك.
8. استخدام قوة “Schema Markup” لتحسين صور الموقع
“Schema Markup” هو نوع من البيانات المنظمة التي تساعد محركات البحث في فهم محتوى موقعك بشكل أفضل. وهناك نوع خاص يُعرف باسم ImageObject يمكنك استخدامه لتقديم معلومات دقيقة ومفصلة عن صور موقعك.
أهمية ImageObject في تحسين ظهور الصور
من خلال تطبيق “Schema Markup” على الصور، تساعد محركات البحث على فهم سياق الصور ومحتواها، مما يعزز فرص ظهورها في نتائج البحث. يمكن أن يؤدي هذا إلى:
- تحسين تجربة المستخدم: ظهور صورك مع معلومات واضحة في نتائج البحث.
- زيادة نسبة النقر (CTR): تجعل الصور أكثر جاذبية للمستخدمين من خلال توفير معلومات إضافية مثل العناوين والوصف.
- تعزيز رؤية الصور: ظهور الصور في Google Images أو ضمن نتائج البحث الغنية (Rich Snippets).
فوائد استخدام “ImageObject”
عند تنفيذ “Schema Markup” للصور، يمكنك تقديم بيانات مفصلة تشمل:
- اسم أو عنوان الصورة: توضيح بسيط لاسم الصورة.
- وصف محتوى الصورة: لتوفير سياق إضافي.
- رابط URL للصورة: المسار المباشر للملف.
- رابط الصورة المصغرة (Thumbnail): لعرض صورة صغيرة.
- معلومات عن المؤلف أو المصدر: لتوضيح من أنشأ الصورة.
- تاريخ الإنشاء أو النشر: لتعزيز مصداقية المحتوى.
- رخصة الاستخدام: معلومات عن حقوق الاستخدام.
أنواع النتائج الغنية التي يمكن الحصول عليها
باستخدام “Schema Markup”، قد تحصل على النتائج التالية:
- الصور المصغرة: عرض صورة صغيرة بجانب عنوان المحتوى.
- العناوين والتوصيفات: توضيح اسم الصورة أو وصف مختصر.
- تفاصيل المؤلف أو المصدر: مثل اسم منشئ الصورة أو مالكها.
- تاريخ النشر: إذا كان مرتبطًا بالمحتوى.
- روابط إضافية: تؤدي إلى صفحات ذات صلة.
- التقييمات والمراجعات: عرض تقييمات المستخدمين المرتبطة بالصورة.
- معلومات الترخيص: لتوضيح حقوق استخدام الصورة.
تطبيقات عملية
على سبيل المثال:
- إذا كنت تدير متجرًا إلكترونيًا لبيع الأحذية، يمكنك استخدام “Schema Markup” لتعريف صورة الحذاء كمنتج. هذا قد يجعل جوجل يظهر رمز السعر (علامة المنتج) بجانب الصورة في نتائج البحث.
- إذا كنت تدير موقعًا يحتوي على وصفات طعام، فإن تطبيق “Schema Markup” لوصفات الطعام قد يعرض صورة الطبق بجانب الرابط، مما يزيد من احتمالية نقر المستخدمين على الرابط.
كيفية تطبيق “Schema Markup ImageObject”
لإضافة البيانات المنظمة إلى الصور:
- قم بزيارة Schema.org.
- استخدم كود “ImageObject” الجاهز.
- أدخل تفاصيل الصورة الخاصة بك مثل:
- رابط URL للصورة.
- الأبعاد (Dimensions).
- الوصف (Description).
- أضف الكود إلى ملف HTML لصفحتك.
مثال على كود “ImageObject”
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/images/shoe.jpg",
"description": "حذاء رياضي عصري باللون الأسود.",
"author": {
"@type": "Person",
"name": "وسام ويب"
},
"datePublished": "2024-12-20",
"license": "https://example.com/license"
}
</script>
استخدام “Schema Markup” يوفر فرصة ذهبية لتحسين ظهور الصور في محركات البحث وزيادة التفاعل مع محتوى موقعك. تأكد من تطبيقه بطريقة صحيحة لتحقيق أقصى استفادة من مميزاته.
9. استخدم صورًا فريدة وأصلية يساعد في تحسين محركات البحث للصور
استخدام الصور الأصلية بدلًا من الصور المستعملة إحدى عوامل تحسين سيو الصور. إذا كان محتوى موقعك يحتوي على نفس الصور الموجودة في العديد من المواقع الأخرى في مجالك، فلن يصعد موقعك بعد الآن. علاوة على ذلك، فأنت لا تقدم إشارات E-E-A-T إيجابية إلى Google فيما يتعلق بشرعية موقعك على الويب.
يجب عليك استخدام الصور ذات الصلة بالموضوع الذي يتم مناقشته والمتوافقة مع وجهة نظرك. على سبيل المثال، إذا كانت مدونتك تتحدث عن السفر إلى دبي، فيجب عليك تجنب استخدام صور دبي التي قد توجد في مئات المواقع الأخرى.
فكر في الأمر. هل تفضل أن تثق في مقال مدونة يحتوي على صور فوتوغرافية لمدينة دبي أو صور للمؤلف وهو يزور أبرز معالم المدينة مثل برج خليفة؟ من الواضح أن المقال الثاني يُظهر خبرة وثقة أكبر.
إليك طريقة أخرى للتفكير في الأمر.
عندما تريد تحسين تصنيفك، لا تنسخ المعلومات من مواقع أخرى وتلصقها فحسب؛ بل تستثمر الوقت في تطوير محتوى فريد وإبداعي ومفيد لمستخدميك.
من غير المرجح أن تحسن الصور الفوتوغرافية المخزنة والمستعملة نتائجك كثيرًا. من ناحية أخرى، قد تؤدي الصور الأصلية إلى روابط من مواقع ويب أخرى متصلة.
على سبيل المثال، إذا قمت بإنشاء رسم بياني معلوماتي يحتوي على معلومات مهمة حول موضوع معين، فقد ترغب مواقع أخرى في الارتباط به عند نشر المحتوى. سيؤدي هذا إلى زيادة ملف الارتباط الخلفي لموقع الويب الخاص بك وتقييمه.
10. إنشاء خريطة موقع للصور (XML Image Sitemap)
خريطة الموقع XML تساعد محركات البحث، مثل Google، على العثور على صفحات موقعك وفهم هيكله لتنظيمه وفهرسته بشكل أفضل. ومع ذلك، خريطة الموقع للصور تركز على تحسين فهرسة الصور الموجودة بموقعك مما يعزز ظهورها في نتائج بحث الصور.
ما هي خريطة موقع الصور؟
خريطة موقع الصور عبارة عن قائمة شاملة بجميع الصور الموجودة في موقعك الإلكتروني. تشمل هذه القائمة الروابط (URLs) الخاصة بكل صورة، سواء كانت موجودة في المقالات، المنتجات، أو غيرها. يتيح هذا لمحركات البحث، مثل Google، الزحف إليها وفهرستها بدقة.
على سبيل المثال:
- إذا كنت تبيع منتجات، ستتأكد خريطة الموقع من ظهور صور المنتجات في نتائج بحث الصور مثل Google Images.
- إذا كنت تدير مدونة، ستساعد خريطة الصور في تحسين عرض الصور المرتبطة بمقالاتك.
هذا يؤدي إلى:
- زيادة فرص ظهور صورك في نتائج البحث.
- تحسين تجربة المستخدم، حيث يمكنهم العثور بسهولة على المحتوى المرئي الخاص بك.
كيف تنشئ خريطة موقع للصور؟
الطريقة الأولى: إنشاء خريطة الموقع يدويًا
يمكنك إنشاء خريطة موقع للصور يدويًا باتباع الخطوات التالية:
- افتح محرر النصوص المفضل لديك (مثل Visual Studio Code).
- أنشئ ملفًا جديدًا بصيغة XML.
- أضف الروابط إلى الصور باستخدام العلامات الخاصة بخريطة الصور. مثال على ذلك:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://example.com/page1</loc>
<image:image>
<image:loc>https://example.com/images/image1.jpg</image:loc>
<image:caption>وصف الصورة</image:caption>
</image:image>
</url>
</urlset>
- احفظ الملف باسم
image-sitemap.xml. - ارفع الملف إلى مجلد المصدر الخاص بموقعك (عادةً المجلد الرئيسي على الخادم).
الطريقة الثانية: استخدام أدوات تلقائية
إذا كنت لا ترغب في كتابة خريطة الموقع يدويًا، يمكنك استخدام أدوات متخصصة مثل My Sitemap Generator:
- افتح الموقع الخاص بالأداة my sitemap generator.
- أدخل رابط موقعك في الحقل المطلوب.
- انقر على Start لبدء إنشاء خريطة الموقع.
- بعد الانتهاء، قم بتحميل الملف بالنقر على Download.
- ارفع الملف إلى الخادم الخاص بموقعك.
إضافة خريطة الموقع إلى Google Search Console
بعد إنشاء خريطة الموقع ورفعها إلى الخادم، تحتاج إلى إضافتها إلى Google Search Console:
- سجل الدخول إلى حسابك في Google Search Console.
- من القائمة الجانبية، انقر على Sitemaps.
- أدخل رابط خريطة الموقع (مثل:
https://example.com/image-sitemap.xml). - اضغط على Submit لتأكيد الإرسال.
فوائد خريطة الموقع للصور
- تحسين ظهور الصور في نتائج البحث.
- زيادة عدد الزوار المستهدفين المهتمين بمحتوى الصور.
- تحسين SEO لموقعك عن طريق تسهيل الزحف لمحركات البحث.
أمثلة إضافية
- مواقع التجارة الإلكترونية: إذا كنت تدير متجرًا إلكترونيًا، ستتأكد خريطة الموقع من ظهور صور المنتجات مع تفاصيل مثل السعر والوصف.
- المدونات الغذائية: خريطة الصور يمكن أن تُظهر صور الأطباق مع الوصفات في نتائج بحث الصور.
استخدام خريطة الموقع للصور يُعتبر خطوة حيوية لتحسين أداء موقعك ورفع ترتيبه في نتائج البحث.
11. استخدام علامات الميتا الخاصة بـ Open Graph
علامات الميتا Open Graph (OG) هي عبارة عن أكواد تُستخدم للتحكم في كيفية عرض روابط URL عند مشاركتها على منصات التواصل الاجتماعي مثل فيسبوك، لينكدإن، وبينترست.
أهمية علامات Open Graph
- جذب بصري أكبر: تجعل المحتوى أكثر جاذبية بصريًا عند عرضه في خلاصة الأخبار على منصات التواصل.
- معلومات سريعة: تمنح المستخدمين لمحة سريعة وواضحة عن موضوع المحتوى.
- تحسين فهم المحتوى: تساعد منصات التواصل الاجتماعي على فهم موضوع المحتوى وسياقه، مما يعزز من ظهور علامتك التجارية في نتائج البحث SERP.
كيف تعمل علامات Open Graph؟
عند استخدام هذه العلامات، يمكنك تحديد الصورة والنصوص التي تريد عرضها عند مشاركة روابط موقعك على منصات التواصل. على سبيل المثال:
<meta property="og:title" content="عنوان المقال الخاص بك" /> <meta property="og:description" content="وصف مختصر ومميز للمقال" /> <meta property="og:image" content="https://example.com/image.jpg" /> <meta property="og:url" content="https://example.com/page" />
نصائح لضمان فعالية علامات Open Graph
- اختيار صورة جذابة: تأكد من إدراج علامة خاصة بالصورة باستخدام السطر:
<meta property="og:image" content="رابط الصورة" />
- على سبيل المثال، إذا كان لديك متجر إلكتروني، اختر صورًا واضحة وجذابة لمنتجاتك.
- إدراج وصف واضح: استخدم وصفًا موجزًا يعبر عن المحتوى بشكل دقيق ويحفز المستخدمين على النقر.
مثال عملي إذا كنت تدير مدونة عن الوصفات:
- عنوان OG: “أفضل وصفة لتحضير البيتزا الإيطالية في المنزل”
- وصف OG: “تعلم كيفية تحضير بيتزا إيطالية أصلية بخطوات سهلة ومكونات بسيطة.”
- صورة OG: صورة لبيتزا طازجة ومغرية مع خلفية مطبخية.
التعامل مع تويتر (X حاليًا)
بينما تستخدم معظم منصات التواصل الاجتماعي بروتوكول Open Graph، تويتر يعتمد على نظام خاص يُعرف بـ Twitter Cards.
مثال على Twitter Card:
<meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:title" content="عنوان المقال الخاص بك" /> <meta name="twitter:description" content="وصف مختصر للمقال" /> <meta name="twitter:image" content="https://example.com/image.jpg" />
باستخدام علامات OG وTwitter Cards بشكل صحيح، يمكنك تحسين ظهور محتوى موقعك عند مشاركته على وسائل التواصل الاجتماعي، مما يساهم في زيادة الزوار وتحسين تجربة المستخدم.
كيفية إضافة علامات Open Graph في ووردبريس
إذا كنت تستخدم ووردبريس، فإن إضافة علامات Open Graph (OG) عملية سهلة للغاية، خاصة إذا كنت تعتمد على أحد الإضافات الشهيرة مثل Yoast SEO.
الخطوات لإضافة علامات OG:
- تثبيت وإعداد إضافة Yoast SEO:
- تأكد من تثبيت وتفعيل إضافة Yoast SEO من خلال لوحة تحكم ووردبريس.
- بعد التثبيت، ستظهر خيارات جديدة ضمن إعدادات المقالات والصفحات.
- تعديل المقال أو الصفحة المطلوبة:
- انتقل إلى قسم «Posts» أو «Pages» في لوحة التحكم اليسرى.
- حدد المقال أو الصفحة التي ترغب في إضافة علامات OG لها، ثم اضغط على «Edit».
- إضافة بيانات Open Graph:
- مرر للأسفل في صفحة تحرير المقال حتى تجد مربع إعدادات Yoast SEO.
- انقر على تبويب Social (الشبكات الاجتماعية).
- إدخال بيانات OG:
- اختر المنصة الاجتماعية (مثل فيسبوك).
- املأ الحقول المطلوبة:
- العنوان: أدخل عنوانًا جذابًا يعبر عن محتوى المقال.
- الوصف: أضف وصفًا موجزًا وجذابًا يلفت الانتباه.
- الصورة: حمّل صورة واضحة وجذابة تتعلق بالمحتوى.
- حفظ التعديلات:
- بمجرد إدخال البيانات، احفظ المقال أو الصفحة.
- ستقوم الإضافة تلقائيًا بتوليد علامات Open Graph المطلوبة وإضافتها إلى الكود المصدري للموقع.
مثال عملي:
إذا كنت تكتب مقالًا عن “أفضل وصفات الحلويات”:
- العنوان: “أفضل 10 وصفات حلويات لذيذة يمكنك تحضيرها في المنزل.”
- الوصف: “تعرف على طرق مبتكرة لتحضير أشهى الحلويات مع وصفات سهلة وسريعة.”
- الصورة: صورة جذابة لطبق حلويات يثير الشهية.
نصيحة:
استخدام علامات OG بشكل صحيح يعزز من ظهور محتوى موقعك عند مشاركته على منصات التواصل الاجتماعي، مما يزيد من فرص جذب الزوار.
12. استخدام تقنية التحميل الكسول (Lazy Loading) وأهميته في تحسين محركات البحث للصور
تقنية التحميل الكسول (Lazy Loading) تُعد من الأساليب الفعّالة التي تساهم في تحسين سرعة تحميل صفحات الموقع. تعتمد هذه التقنية على تحميل الصور فقط عندما تكون مرئية في نافذة عرض المستخدم (الجزء المرئي من الصفحة)، مما يعني أن الصور لا يتم تحميلها دفعة واحدة بل عند قيام المستخدم بالتمرير للأسفل.
فوائد تقنية التحميل الكسول
- زيادة سرعة تحميل الصفحة: يتم تأجيل تحميل الصور غير الظاهرة، مما يقلل من وقت تحميل الصفحة الأولي.
- تحسين تجربة المستخدم (UX): يستطيع المستخدم التفاعل مع الصفحة بشكل أسرع دون انتظار تحميل كافة الصور.
- توفير استهلاك البيانات: يقل حجم البيانات المنقولة عبر الشبكة، ما يوفر استهلاك النطاق الترددي، خاصةً للمستخدمين على الأجهزة المحمولة أو شبكات الإنترنت البطيئة.
أهمية التحميل الكسول
تُعتبر هذه التقنية مفيدة بشكل خاص للصفحات التي تحتوي على عدد كبير من الصور، مثل:
- مواقع التجارة الإلكترونية.
- معارض الصور.
- المقالات الطويلة المزودة بعدد كبير من الصور.
كيفية تفعيل التحميل الكسول في ووردبريس
- الإصدارات الحديثة من ووردبريس (5.5 وما بعدها):
- إذا كنت تستخدم إصدار 5.5 أو أحدث من ووردبريس، فإن ميزة التحميل الكسول مدمجة تلقائيًا.
- يتم إضافة السمة
loading="lazy"إلى الصور تلقائيًا دون الحاجة لأي تدخل يدوي.
- الإصدارات القديمة من ووردبريس:
- إذا كنت تستخدم إصدارًا أقدم من 5.5، يمكنك تثبيت أحد الإضافات التي تدعم تقنية التحميل الكسول مثل:
- Lazy Load by WP Rocket.
- Smush.
- A3 Lazy Load.
- إذا كنت تستخدم إصدارًا أقدم من 5.5، يمكنك تثبيت أحد الإضافات التي تدعم تقنية التحميل الكسول مثل:
خطوات تفعيل التقنية باستخدام إضافة
- قم بتثبيت الإضافة من خلال لوحة التحكم في ووردبريس.
- بعد التثبيت، قم بتفعيل الإضافة وضبط الإعدادات لتفعيل التحميل الكسول على الصور.
- احفظ التغييرات، وستلاحظ الفرق في سرعة تحميل الصفحة.
مثال عملي
لنفترض أنك تدير موقعًا يعرض صورًا لمنتجات مثل الملابس. باستخدام التحميل الكسول:
- سيتم تحميل صور المنتجات فقط عندما يبدأ المستخدم في التمرير لعرضها.
- سيؤدي ذلك إلى تحميل أسرع للصفحة وتحسين تجربة المستخدم، خاصةً في الصفحات التي تحتوي على مئات المنتجات.
استخدام تقنية التحميل الكسول مع الصور والفيديوهات يعزز من كفاءة الموقع ويزيد من رضا المستخدمين، مما يُحسن ترتيب موقعك في نتائج البحث.
13. استخدام شبكات توصيل المحتوى (CDN) للصور لتحسين سيو الصور
شبكة توصيل المحتوى (CDN) عبارة عن شبكة عالمية من الخوادم. تهدف شبكة توصيل المحتوى إلى توفير محتوى موقعك للمستخدمين بكفاءة من خلال السماح لهم بتنزيل الملفات من خادم CDN الأقرب إلى موقعهم الجغرافي.
افترض أن المستخدم مقيم في السعودية. سيكون قادرًا على العمل بشكل أسرع بكثير إذا قام بتنزيل المحتوى من خادم سعودي بدلاً من خادم فرنسي.
يمكن لهذا العنصر تحسين سرعة تحميل موقع الويب وتقليل وقت التنزيل بشكل كبير، مما يؤدي إلى تجربة مستخدم أكثر ملاءمة.
بالإضافة إلى ذلك، قد تعمل شبكات توصيل المحتوى على تحسين الصور في الوقت الفعلي. يتضمن هذا ضغط الصور وتغيير حجمها وتخزينها لتحسين سرعة موقع الويب الخاص بك. تشمل المزايا الأخرى لاستخدام شبكة توصيل المحتوى للصور الخاصة بك ما يلي:
- تقليل استهلاك موارد الخادم، مما قد يؤدي إلى تقليل تكاليف الاستضافة.
- تصبح فترات الطلب المرتفع وزيادة حركة المرور أسهل دون التأثير على سرعة توصيل الصور.
- تحتوي العديد من شبكات توصيل المحتوى CDN على ميزات أمان للحماية من هجمات DDoS والتهديدات الأخرى.
- غالبًا ما توفر شبكات CDN تحليلات مفصلة لمراقبة أداء الصور وتفاعل المستخدم.
الطريقة الأسرع والأفضل لاستخدام شبكة CDN لصورك هي تثبيت مكون إضافي لشبكة CDN في WordPress. أحد أفضل مكونات CDN الإضافية لـ WordPress هو Bunny. نوصي أيضًا بإلقاء نظرة على مزود شبكة CDN يسمى Cloudflare.
14. استخدم ذاكرة التخزين المؤقتة للمتصفح
ذاكرة التخزين المؤقتة للمتصفح هي عملية تخزين الملفات مؤقتًا في متصفح المستخدم حتى لا يتعين تنزيلها مرة أخرى أثناء الزيارات اللاحقة.
قد تكون ملفات الصور كبيرة إلى حد ما، وبالتالي فإن تخزينها مؤقتًا يمكن أن يقلل بشكل كبير من سرعات تحميل موقع الويب للزوار المتكررين. نظرًا لأن الصور محفوظة في ذاكرة التخزين المؤقتة للمتصفح، فلا يلزم تحديثها من الخادم. يعمل هذا النشاط على تحسين تجربة المستخدم.
بالنسبة لمستخدمي WordPress، فإن أفضل مكون إضافي لذاكرة التخزين المؤقتة للمتصفح هو WP Rocket.
15. ابق على اطلاع دائم وتطور مع تحديثات تحسين محركات البحث للصور
كما هو الحال مع أجزاء أخرى من تحسين محركات البحث، تتطور بيئة تحسين محركات البحث للصور باستمرار، ويجب عليك الاستفادة من أفضل الاستراتيجيات وأحدثها المتاحة. وهذا يتطلب منك الانتباه عن كثب إلى ترقيات خوارزمية Google والتغييرات في كيفية فهرسة صور Google.
يجب عليك أيضًا مراقبة أي تقنيات جديدة أو قادمة قد يكون لها تأثير على تحسين الصور. تشمل التقنيات الناشئة التي تؤثر على تحسين الصور ما يلي:
الذكاء الاصطناعي: يمكن لأنظمة تحسين الصور التي تعمل بالذكاء الاصطناعي تحليل الصور وتحسينها تلقائيًا. تشمل استخداماتها ضبط إعدادات الضغط وإزالة المعلومات غير الضرورية.
الواقع المعزز: مع تزايد شعبية الواقع المعزز، أصبح تحسين الصور للواقع المعزز أمرًا بالغ الأهمية، مما يتطلب دراسة متأنية لعوامل مثل نسبة العرض إلى الارتفاع والقياس والتوافق والاستجابة.
كيفية تحديد المشاكل المتعلقة بتحسين محركات البحث للصور
أولاً وقبل كل شيء، من المهم معرفة ما يجب تحليله للتأكد من أن صورك في الشكل الصحيح. بعض الأشياء التي يجب الانتباه إليها هي:
1. روابط الصور المعطلة
روابط الصور المعطلة تعني أن صورك لن يتم عرضها؛ لأن عنوان URL الخاص بها يحتوي على أخطاء إملائية. ولهذا:
- تميل محركات البحث إلى تفضيل المواقع ذات المحتوى الجيد. لذلك، فإن وجود الكثير من روابط الصور المعطلة يمكن أن يشير إلى أن موقعك غير مُدار جيدًا وأن جودته منخفضة، مما قد يؤدي إلى تصنيفات أقل.
- روابط الصور المعطلة تخلق تجربة مستخدم سيئة وتجعل زوار موقعك يشعرون بعدم الاحتراف وعدم الثقة. يمكن أن يؤدي هذا العامل إلى زيادة معدل الارتداد وانخفاض تفاعل المستخدم.
- عندما تواجه محركات البحث مثل Google روابط صور معطلة، فقد لا تقوم بفهرسة صورك بشكل صحيح أو حتى على الإطلاق؛ وهذا يعني أن صورك قد لا تظهر في عمليات البحث المتعلقة بالصور.
يمكنك استخدام هذه الأداة Lookkle للعثور على روابط الصور المعطلة.

2. التعامل مع الصور ذات الأحجام غير المناسبة
الصور ذات الأحجام غير المناسبة تعد من المشاكل الشائعة التي تؤثر سلبًا على أداء الموقع وتجربة المستخدم. يمكن تحديد هذه المشكلة ومعالجتها بسهولة باستخدام أداة Google PageSpeed Insights.
كيفية استخدام Google PageSpeed Insights لتحديد المشاكل:

- افتح الأداة عبر المتصفح وانتقل إلى الرابط الخاص بها.
- أدخل عنوان URL الخاص بموقعك في الحقل المخصص، ثم انقر على زر تحليل.
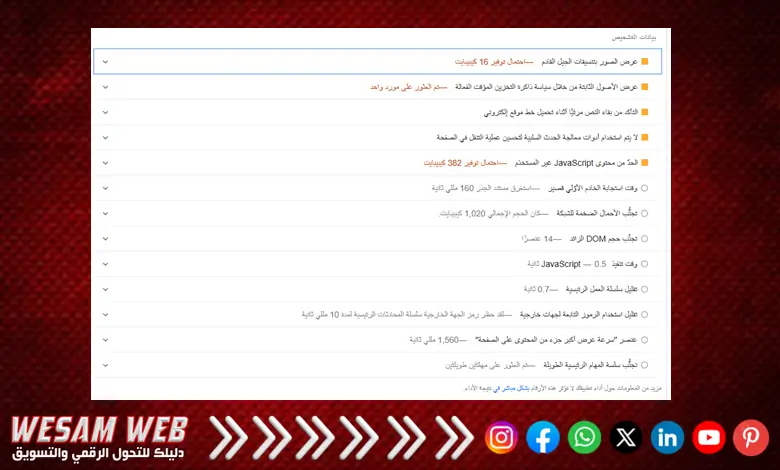
- بعد اكتمال التحليل، انتقل إلى قسم بيانات التشخيص.
- إذا كانت هناك مشاكل تتعلق بحجم الصور، ستجد خيارًا بعنوان قم بضبط حجم الصور بشكل صحيح.
- انقر على هذا الخيار للحصول على تفاصيل حول الصور التي تحتاج إلى تعديل.
ماذا يقدم هذا التقرير؟
- يعرض التقرير قائمة بالصور التي يمكن تحسين حجمها لتناسب الأجهزة المختلفة.
- يوضح مقدار البيانات التي يمكن توفيرها عند تعديل أبعاد الصور بشكل صحيح.
- على سبيل المثال: قد يشير التقرير إلى إمكانية توفير 280.1 كيلوبايت من عرض النطاق الترددي عند تعديل حجم صورة معينة.
تحسين الصور باستخدام تقرير Diagnostics:
- انتقل إلى قسم Diagnostics الموجود في نفس التقرير.
- يعرض هذا القسم قائمة بالصور التي لا تحتوي على أبعاد واضحة (العرض والارتفاع غير محددين في كود HTML).
- من خلال النقر على المشكلة، يمكنك رؤية معاينة مصغرة لكل صورة متأثرة مع عرض رابط URL الخاص بها.
- الخطوة التالية هي تحديد العرض والارتفاع الصحيحين لهذه الصور في كود HTML الخاص بموقعك.
فوائد تحسين أبعاد الصور:
- تحسين سرعة تحميل الصفحة: يساعد تعديل أبعاد الصور على تقليل حجم الملفات، مما يسرع من عملية التحميل.
- تحسين تجربة المستخدم (UX): تظهر الصور بشكل صحيح على جميع الأجهزة، مما يخلق تجربة أفضل للزائرين.
- تحسين ترتيب الموقع في محركات البحث (SEO): الأداء الجيد للموقع يؤثر بشكل إيجابي على ترتيبه في نتائج البحث.
نصيحة:
لتجنب مشاكل أبعاد الصور في المستقبل:
- استخدم أدوات تعديل الصور لتصغير حجمها قبل تحميلها إلى الموقع.
- حدد أبعاد الصور بشكل ثابت في كود HTML أو CSS.
- استخدم إضافات ووردبريس مثل Smush أو ShortPixel لضغط الصور وتحسين أدائها.
بتطبيق هذه الخطوات، ستتمكن من تحسين كفاءة الموقع وزيادة سرعة التحميل، مما يترك انطباعًا إيجابيًا لدى الزوار.
3. تحليل التوافق مع الأجهزة المحمولة
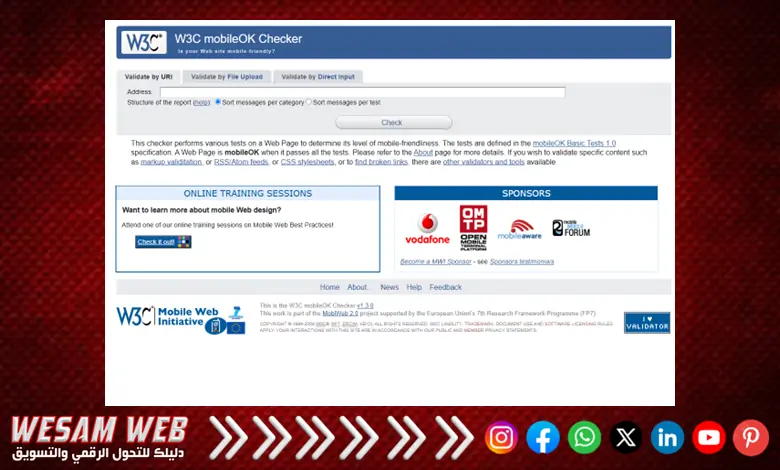
يمكنك استخدام أداة Mobile-Friendly Test من اتحاد الويب المفتوح (W3C) كبديل لأداة جوجل السابقة. هذه الأداة تقدم فحصًا سريعًا للتأكد من توافق موقعك مع الأجهزة المحمولة.

كيفية استخدام الأداة:
- قم بفتح أداة Mobile-Friendly Test من W3C في متصفحك.
- أدخل عنوان URL لموقعك في الحقل المخصص، ثم اضغط على زر Test.
- ستقوم الأداة بفحص الموقع وتحليل مدى توافقه مع الهواتف المحمولة، كما ستعرض لك تقريرًا مفصلاً حول أي مشاكل موجودة.
مزايا الأداة:
- دقة عالية: توفر هذه الأداة تحليلًا مفصلًا لكيفية ظهور صفحات موقعك على أجهزة الجوال.
- التوجيهات العملية: بعد الفحص، تقدم لك الأداة نصائح حول كيفية تحسين الموقع ليكون أكثر توافقًا مع الهواتف المحمولة.
- دعم لكافة الأنظمة: يمكن استخدامها لفحص المواقع على أنظمة التشغيل المختلفة مثل Android وiOS.
باستخدام W3C Mobile-Friendly Test، يمكنك التأكد من أن موقعك يعمل بشكل جيد على جميع الأجهزة المحمولة، مما يسهم في تحسين تجربة المستخدم ويساعد على رفع تصنيف الموقع في محركات البحث.
4. إجمالي طلبات الصور وإجمالي بايتات الصور
يُقيس إجمالي طلبات الصور عدد الملفات الصور التي يحاول المتصفح تحميلها عند عرض صفحة الويب. إذا قمت بتقليص هذا العدد، فإن سرعة تحميل الصفحة ستتحسن.
إجمالي بايتات الصور يُظهر الحجم الإجمالي لجميع الملفات الصور التي يطلب المتصفح تحميلها لعرض صفحة الويب. على سبيل المثال، إذا كانت هناك خمس ملفات صور، كل منها بحجم 100 كيلوبايت، فإن إجمالي بايتات الصور سيكون 500 كيلوبايت. من خلال تقليص هذا الحجم، يمكنك تسريع تحميل الصفحة وتقليل استهلاك عرض النطاق الترددي.
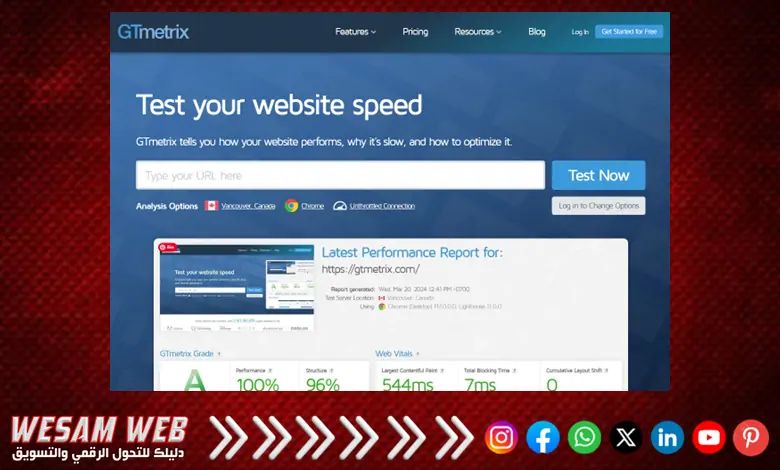
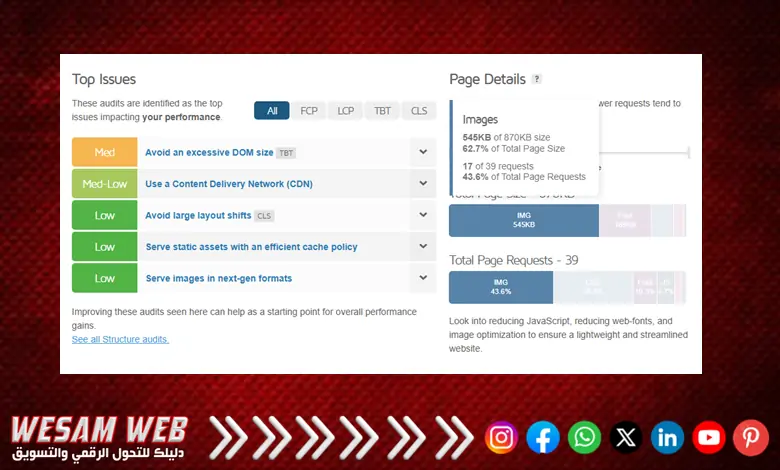
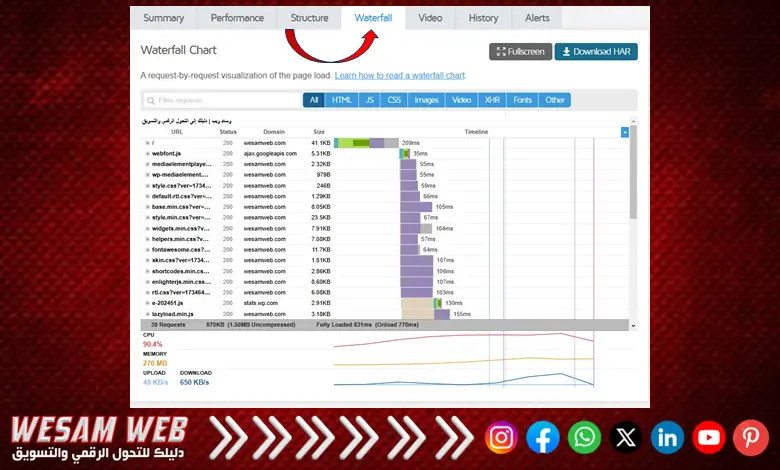
GTmetrix هو أداة مجانية للمتصفح يمكنك استخدامها لتحديد هذين المشكلتين. للبدء، قم بكتابة عنوان URL الخاص بك واضغط على “Test your site“.

في الصفحة التالية، انتقل إلى قسم “Page Details“. هناك سترى شريطًا يعرض إجمالي طلبات الصفحة لـ URL الذي قمت بإدخاله. إذا قمت بوضع المؤشر على قسم “IMG” في الشريط، يمكنك رؤية عدد طلبات الصور من بين إجمالي طلبات الصفحة. يمكنك أيضًا تحديد الجزء من حجم الصفحة الذي يحتوي على الصور.

أحد أفضل الطرق لتقليل عدد طلبات الصور في الصفحة هو استخدام التحميل البطيء (Lazy Loading).
كما ذكرت سابقًا، يعني ذلك أن طلب الصورة يتم فقط عندما يقوم المستخدم بالتمرير لأسفل، وتصبح الصورة مرئية في نافذة العرض.
يجب عليك أيضًا محاولة تقليل عدد الصور في الصفحة باستخدام الصور الضرورية فقط. إذا كانت الصورة لا تضيف قيمة أو لا تحسن تجربة المستخدم (UX)، فمن الأفضل عدم استخدامها.
لتقليل النسبة المئوية لحجم الصفحة التي تتعلق بالصور، يجب أن تتأكد من اختيار تنسيق الصورة المناسب وضغط جميع صورك بناءً على ذلك.
5. FCP وأوقات التحميل إحدى أهم مشاكل تحسين محركات البحث للصور
تحدد إحصائيات FCP (First Contentful Paint) المدة التي يستغرقها ظهور المحتوى المرئي الأول على صفحة الويب عند التحميل الأولي.
إذا لم يتم تحسين صورك، فسيكون لها تأثير كبير على FCP، مما يؤدي إلى تجربة مستخدم سيئة.
يشير وقت التحميل إلى الوقت الذي يستغرقه تحميل الصور وعرضها على موقع ويب؛ وكما قد تتوقع، فكلما كانت السرعة أفضل.
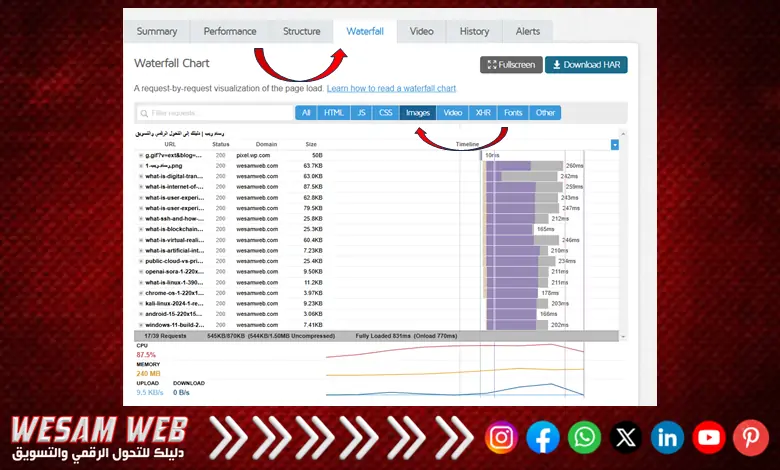
يمكن لبرنامج GTmetrix أن يعرض لك FCP وأوقات تحميل الصور الإجمالية لأي صفحة تختارها. بالقرب من أعلى الشاشة، انقر فوق علامة التبويب “Waterfall” ثم “Images”.

ستشاهد الآن قائمة بالصور الموجودة على الصفحة، إلى جانب عناوين URL وأحجامها.

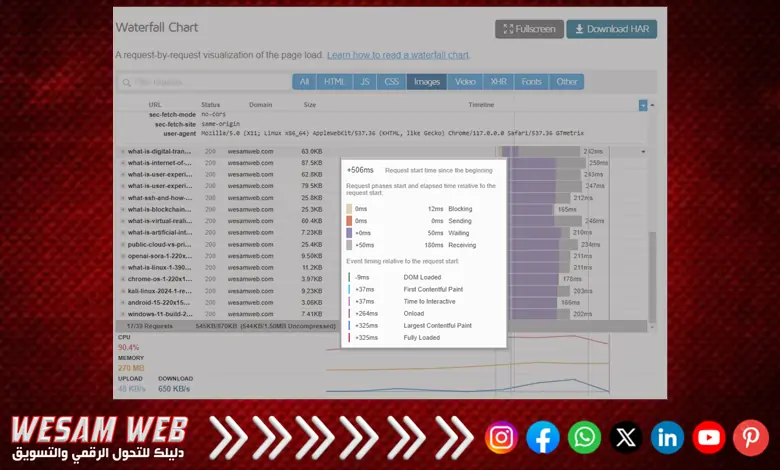
سيؤدي النقر فوق المربعات الزرقاء والخضراء والأرجوانية المجاورة للصورة إلى توفير مزيد من المعلومات، مثل FCP ووقت التحميل.
على سبيل المثال، يمكنك أن ترى أن FCP لهذه الصورة هي 37 مللي ثانية والوقت الذي تستغرقه للتحميل الكامل هو +1.2 ثانية.

اليوم، يبلغ وقت FCP المناسب 1.8 ثانية. ونتيجة لذلك، لا تحتاج هذه الصورة إلى التحديث لأنها لا تؤثر على سرعة تحميل الصفحة الإجمالية. ومع ذلك، إذا تجاوزت هذه المدة 1.8 ثانية، فقد يتم تصحيح المشكلة عن طريق تقليل حجم ملف الصورة.
بشكل عام، يكون أفضل وقت لتحميل صورة كاملة على الصفحة أقل من ثانيتين. إذا استغرقت الصورة وقتًا أطول للتحميل، فإن أفضل حل هو تقليل حجم ملفها.
6. تحسين الصور لـ Google Lens

Google Lens هو برنامج بحث بصري مبتكر. يدمج Google Lens قدرات البحث مع الواقع المعزز والذكاء الاصطناعي والرؤية الحاسوبية. كما يستخدم الشبكات العصبية الاصطناعية لتقييم الصور وفك تشفير محتوياتها.
تتضمن جميع هواتف Google Pixel Google Lens. يمكنك أيضًا الوصول إليه باستخدام Google Photos وGoogle Assistant وGoogle Maps. بدلاً من ذلك، يمكنك فقط النقر فوق زر Google Lens على الجانب الأيمن من شريط بحث Chrome.
يعد التحسين لـ Google Lens أمرًا حيويًا لأنه يضمن ظهور صورك على Google Photos عندما يقوم المستخدم بإجراء بحث بصري. على سبيل المثال، على عكس تحسين محرك البحث المستند إلى النص النموذجي، يمكن لتحسين Google Lens تعزيز ظهور موقعك وزيادة حركة المرور العضوية؛ تتيح هذه الاستراتيجية للمستهلكين تحديد موقع العناصر أو الخدمات باستخدام الصور.
كيف يتم استخدام Google Lens؟
افترض أنك في متجر لبيع الكتب وتريد معرفة المزيد عن كتاب معين. يمكنك مسح غلاف الكتاب باستخدام Google Lens وسيقدم لك معلومات مفصلة حول الكتاب مثل المؤلف، المراجعات، وسعره في المتاجر المختلفة.
أو عند استخدام خرائط Google، يمكنك مسح لافتة متجر ورؤية ساعات العمل والموقع الإلكتروني له.
يمكنك أيضًا:
- مسح المنتجات أو الأجهزة التقنية المختلفة ليعرض لك Google توصيات الشراء.
- مسح النصوص على الإعلانات أو اللوحات لترجمتها إلى أكثر من 100 لغة.
- التقاط صور للنباتات أو المعالم السياحية وسيقوم Google Lens بتحديدها لك.
تزداد شعبية Google Lens بشكل متزايد ويجب أن تحاول تحسين صورك لها. للقيام بذلك، يجب عليك الالتزام بالنصائح التي ذكرناها سابقًا، مثل إضافة نص بديل وتقليل حجم ملفات الصور بالإضافة إلى التسميات التوضيحية واستخدام الصور المستجيبة.
ولكن دعنا نلقي نظرة على بعض النصائح الأخرى التي يمكنك استخدامها للتأكد من أن صورك جاهزة لـ Google Lens.
قم بتوفير الكثير من الصور
إذا كان لديك موقع مبيعات عبر الإنترنت، فقم بتضمين العديد من الصور لكل منتج. تأكد من أن العناصر مرئية من كل زاوية. لا تعتمد على صورة واحدة.
من خلال تقديم صور مختلفة لعناصرك، قد تقدم المزيد من العملاء المحتملين للمستهلك وتحسين تصنيفك.
استخدم صورًا عالية الجودة
لضمان قدرة Google على مطابقة صورك مع بحث المستخدم، يجب أن تكون بدقة جيدة. إذا كنت تستخدم صورًا ضبابية ومنخفضة الجودة، فقد لا يتمكن Google من تحديد ما إذا كانت صورتك تتطابق مع ما قام المستخدم بمسحه ضوئيًا. علاوة على ذلك، فإن الصور منخفضة الدقة تجعل من الصعب على المستخدمين فحص عروضك بالكامل.
استخدم صورًا عالية الدقة حيثما أمكن ذلك. ومع ذلك، ضع في اعتبارك أن تقليل حجم الصورة قد يتطلب التضحية ببعض الجودة.
قد تحتاج إلى اختبار بعض الصور لتقييم مقدار الجودة التي يمكنك الحفاظ عليها دون إبطاء أوقات تحميل موقع الويب بشكل كبير.
تجذب الصور عالية الدقة المستخدمين وتمنحهم أفضل انطباع ممكن عن منتجاتك. لذا فإن إيجاد حل وسط بين الجودة والحجم أمر مهم للغاية.
7. بيانات التعريف الخاصة بالصور IPTC
IPTC (هيئة المعايير العالمية لوسائل الإعلام الإخبارية) هو معيار بيانات التعريف الخاصة بالصور المستخدم لوصف الصور. تُعد بيانات التعريف الخاصة بالصور مهمة لأنها المعيار الأكثر استخدامًا لهيكلة خصائص بيانات التعريف وتحديدها، مما يسمح لك بتضمين معلومات موثوقة ودقيقة حول صورك.
عندما تظهر الصور على Google Photos، ستظهر معلومات إضافية مثل خط الائتمان ومصدر الصورة وإشعار حقوق النشر إلى جانب الصورة.

يمكن أن تساعد نتائج IPTC في تعزيز مصداقية موقع الويب الخاص بك. عندما يتمكن الأشخاص من رؤية اسم منشئ الصورة بالإضافة إلى معلومات حقوق النشر، فإنهم يعرفون أنها الصورة الأصلية. أفضل طريقة لإضافة بيانات التعريف الخاصة بالصور IPTC هي عبر Photoshop.
الأسئلة الشائعة
كيف يؤثر تحسين الصور على سرعة تحميل الموقع وأداء تحسين محركات البحث العام؟
تحسين الصور لا يقتصر على تقليل حجم الملف فقط، بل يشمل استخدام التنسيقات المناسبة وتقنيات التحميل البطيء (Lazy Loading) لتحسين أداء الموقع وسرعة استجابته، مما يساهم في تعزيز تجربة المستخدم وترتيب الموقع في نتائج البحث.
ما هي استراتيجيات تحسين النص البديل (ALT Text) لجعل الصور أكثر توافقًا مع محركات البحث؟
استخدام نصوص بديلة توضح سياق الصورة بدقة وترتبط بمحتوى الصفحة يمكن أن يزيد من ظهور الصور في نتائج البحث ويعزز إمكانية الوصول لذوي الاحتياجات الخاصة.
هل يؤثر تنسيق ملف الصورة (JPEG، PNG، WebP) على ترتيبها في نتائج البحث؟
نعم، اختيار التنسيق المناسب للصورة يمكن أن يقلل من حجم الملف مع الحفاظ على الجودة، مما يؤثر إيجابيًا على ترتيب الصفحة في نتائج محركات البحث.
كيف يمكن لبيانات الصورة الوصفية (Metadata) تحسين ترتيب الصور في نتائج محركات البحث؟
تضمين بيانات وصفية مثل العناوين، الكلمات المفتاحية، والتوصيفات داخل ملفات الصور يساعد محركات البحث على فهم محتواها وسياقها، مما يعزز ترتيبها.
ما هي تقنيات تحسين محركات البحث للصور لتكون أكثر توافقًا مع البحث الصوتي؟
مع تزايد استخدام البحث الصوتي، يجب تحسين أسماء الصور والنصوص البديلة لتتوافق مع الأسئلة والعبارات التي يستخدمها الناس عند البحث بالصوت.
كلمة أخيرة
في ختام مقالنا حول تحسين محركات البحث للصور، يتضح أن الاهتمام بتنسيق الصور واستخدام النصوص البديلة المناسبة وتطبيق استراتيجيات التحسين يمثل حجر الزاوية في تحقيق أداء قوي لموقعك الإلكتروني. تتيح هذه الجهود زيادة وضوح المحتوى وتعزيز تجربة المستخدم، مما يؤدي إلى جذب المزيد من الزوار وتحسين الترتيب في نتائج البحث.
لقد استعرضنا أهمية اختيار الأبعاد والتنسيقات المناسبة، وتطبيق النصوص الوصفية، وضبط حجم الصور بما يتناسب مع شاشات العرض المختلفة. هذه الخطوات لا تساعد فقط في تحسين محركات البحث، بل تُثري أيضًا قابلية الوصول وتُظهر احترافية الموقع.
مع تطور تقنيات البحث، مثل البحث الصوتي والمرئي، تظهر أسئلة جديدة تستدعي التفكير، مثل: كيف يمكن أن تتكامل الصور المحسنة مع الذكاء الاصطناعي والتعلم الآلي لتحسين نتائج البحث المستقبلية؟
ندعوك إلى التأمل في هذه التساؤلات واستكشاف المزيد من الإمكانيات لتحسين الصور، مما يضع موقعك في مقدمة المنافسة في التحول الرقمي المتسارع.
